An emotionally intelligent tamagotchi · 10 min read

An emotionally
intelligent tamagotchi
Emochi is my team's final project for the Master’s Degree in Digital Experiences Design.
Introduction
Client
Emochi is my team's final project for the Master’s Degree in Digital Experiences Design at BAU.
Challenge
We were given "Education" as the topic for the project and decided to focus on education during teen years. From that, we embarked on a mission to find and tackle some of the educational pain points that appear in those teen years of growing and evolving as persons.
Process
We followed the "double diamond" design process to discover (Research), define (Insights), develop (Ideation) and deliver (Prototype) our final product.
1. Research
Refining the topic we were given
With Education as the topic, we started going through all of our educational experience and found that some of the most vivid memories were from a specific time: our teenage years. It's a time of self-definition, making important decisions and a lot of changes.
So that's why we decided to focus our research on high school teachers and students (from 12 to 16 years old).
Surveys, observation and interviews
Our first apporach was with two rounds of online surveys to both teachers and students, so that we could start narrowing down the topics and areas where we could find opportunities. We also assisted and observed a couple of student groups during classes.

Some shots of our observation at Angeleta Ferrer Institute
Then we casually interviewed teachers and students to refine the questions and topics we had gathered from the surveys and observation. To cover all the spectrum and it's extremes, we interviewed teachers and students from different centres, from religious private ones to secular public ones.
Finally, we built a script and did more in-depth and structured interviews, this time only to teachers. The focus on teachers-only was due to the constraints of interviewing students (permits were required due to them being underage).
Final research numbers:
- 50+ survey answers
- 3+ hours of observation
- 8+ hours of interviews
User personas
With all the information gathered during the research we created our two user personas:
Student
Xavi is a 14-year-old student who is always on the phone, has a very active life and is bored by homework, that’s why he needs motivation and more dynamic learning activities.

It would be cool if we had more entertaining classes, with less theory, and maybe play some games related to what we are studying.
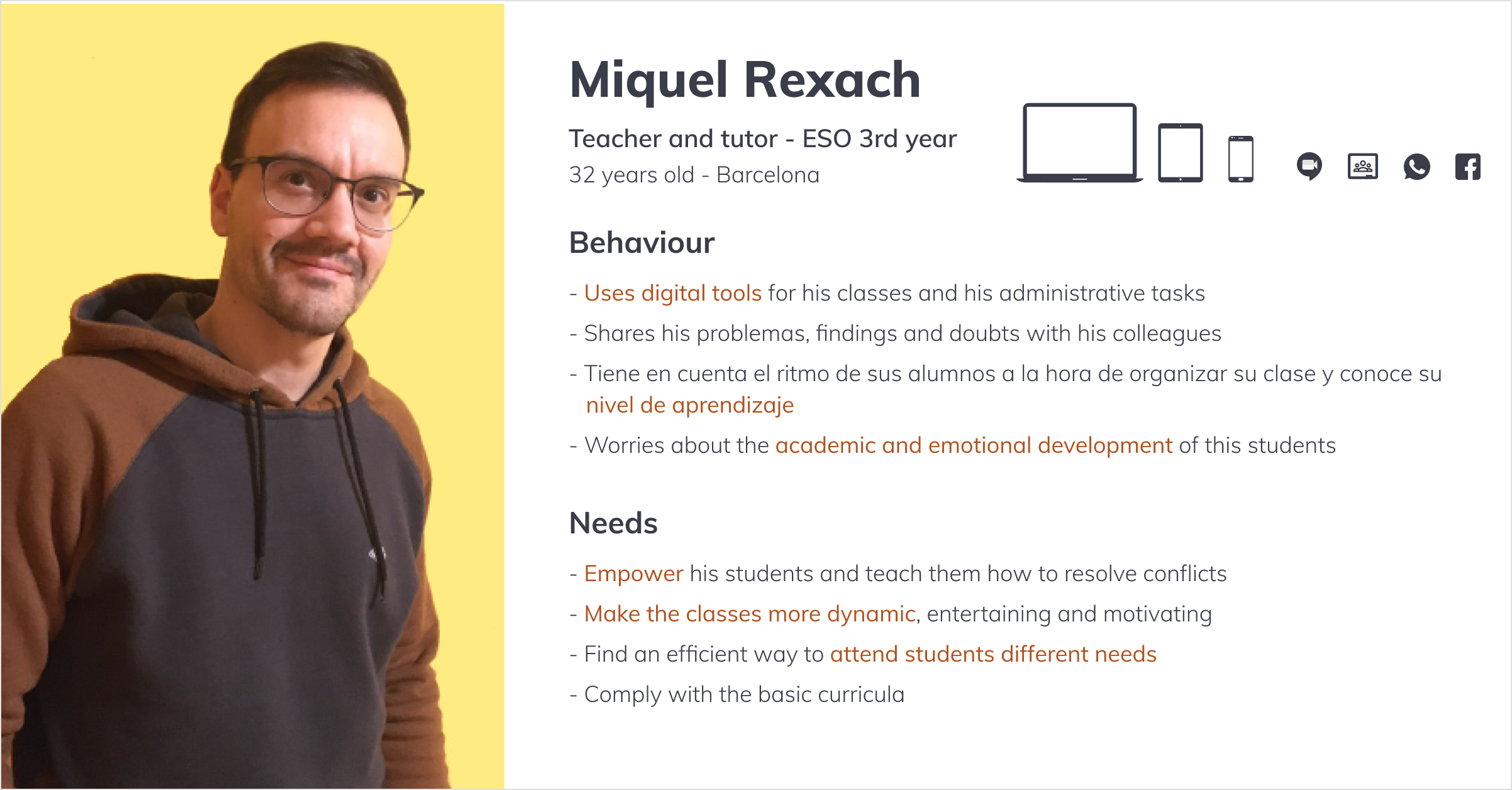
Teacher
Miquel is a teacher and tutor for boys like Xavi. He is someone who likes to include digital solutions in the academic field to obtain more dynamic results and has the need to empower his students.

I always tell them that they need to learn how to manage their conflicts and respect each other.
2. Insights
Processing the info we gathered to find insights and opportunities
We were biased by our own experience in high school, so we thought the main unsolved problems would be the lack of digital tools use and boring long hours of master lectures. But to our surprise, we discovered that times have changed and there are many apps to keep kids interested (kahoot, quizzit, etc.).
So, what did we discovered?
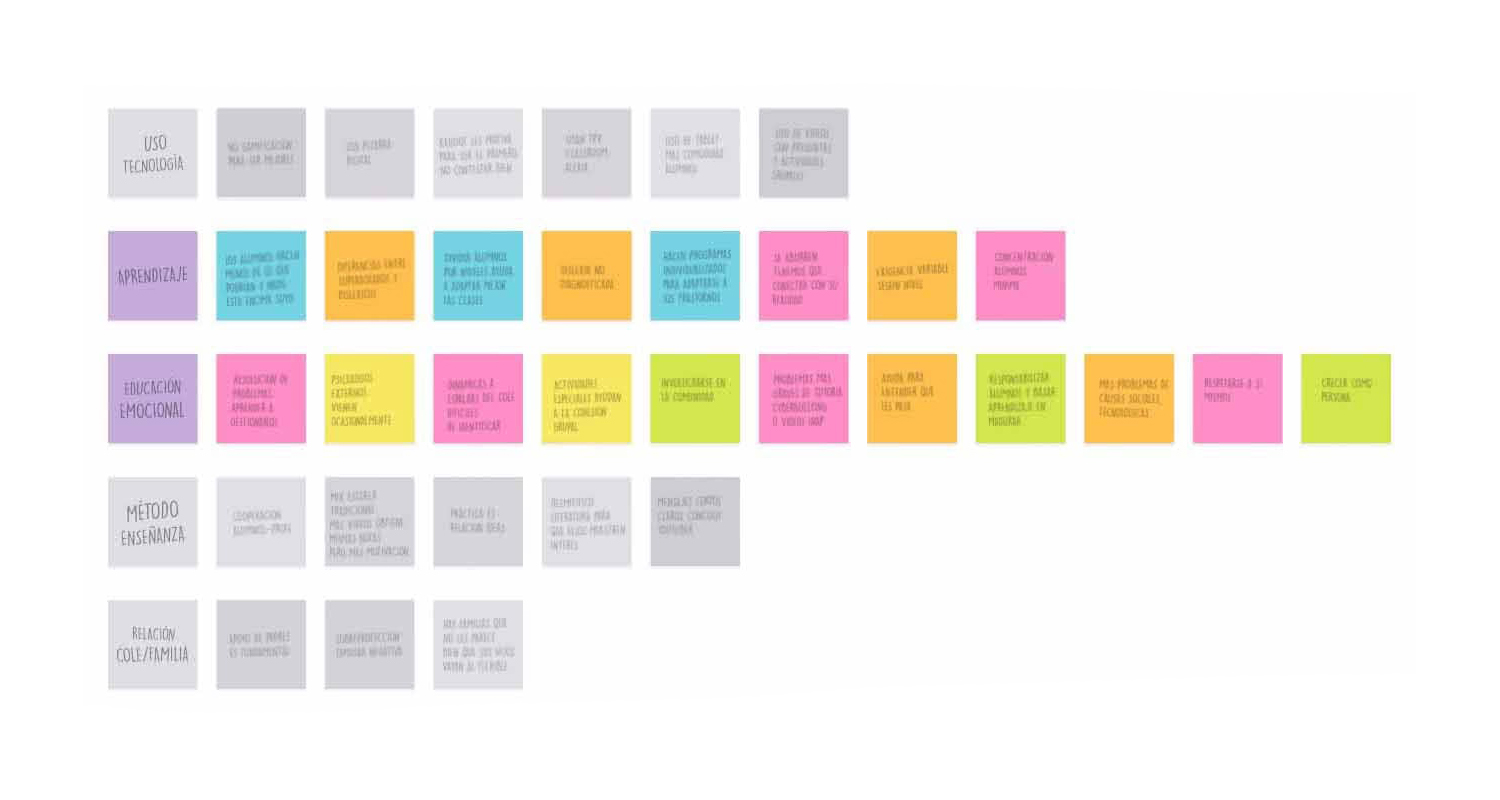
We found two main problems:

The 5 big topics that were mentioned
Different learning levels
In a same group there might be an ADHD kid along with a genius IQ score kid. That affects both teacher and student, as the teacher needs to adapt the content to each one of them and adjust it to their level, and the student might not be getting the attention or support needed to evolve properly.
Attending diversity correctly is, many times, a problem to be overcome in each class.
Lack of emotional intelligence
Bullying, fights and lack of emotion control. External problems that make impossible for the teacher to carry out the lesson, as he needs to deal with all those problems. Students who doesn’t know how to solve their own issues in a mature way and can’t deal with negative results or critiques.
Solving current student problems and dealing with emotional intelligence is a challenge for me, we were never taught how to do it correctly.
User driver and opportunities
Miquel needs to accompany the student's development
As his driver, our teacher persona had the need to accompany students in their personal and academic development. To help them learn all required topics but also help them develop as individuals.
And these were the opportunities we found:
- Boost emotional development
- Improve individual monitoring
- Create a bond with the students
- Simplify the content creation process
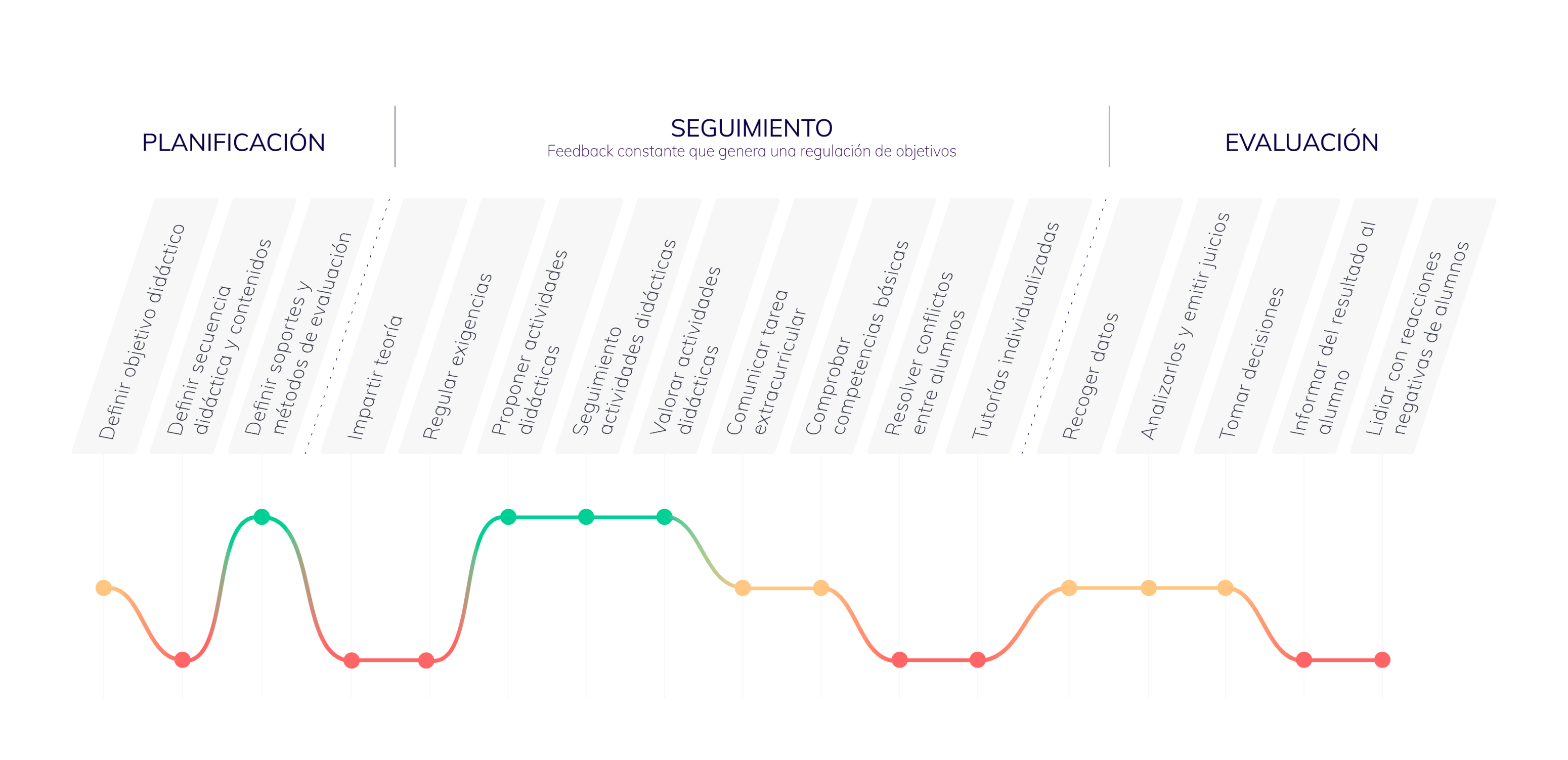
Customer Journey Map
We created a Customer Journey Map based on the teacher's entire lesson experience, from planning the content, to teaching the class and evaluating the students.

We identified many pain points but attempting to solve them all would've been an impossible task within the time we had, so we decided to focused on these four:
- Adapting content to each student's need
- Dealing with conflicts between students
- Helping students individually
- Dealing with student’s negative reactions
We realised these needs could be solved with a tool that would help students individually to improve their emotional intelligence to help them deal with everyday problems. And therefore it would help the teacher to smooth out the process of teaching and accompanying the student.
3. Ideation
Generating a ton of ideas and choosing the right one to pursue
In the ideation process we generated 101 ideas divided into 6 groups:
- Ideas for boosting emotional development
- Ideas for improving individual monitoring
- Ideas to help create a bond with the students
- Ideas to simplify the content creation process
- Crazy and wild ideas
- A mix of 2 or more ideas from the other groups
We voted the best 10 from those 101 and we sorted and prioritised them based on cost/value and uniqueness/value

cost/value and uniqueness/value charts
The winner idea!
At the end of that process we chose the idea of a tamagotchi that could help students learn emotional intelligence.
And that tamagotchi idea transformed into Emochi...
Emochi is a virtual pet app that allows teachers to help their students in their emotional growth. The students learns emotional intelligence alongside an Emochi, a virtual pet, by resolving challenges that the teachers sends them. The app bases it's content on the five components of emotional intelligence described by Daniel Goleman.
Emochi's value proposition
For the teacher
A tool to teach emotional intelligence to his students
For the student
A game that helps him develop emotionally while having fun
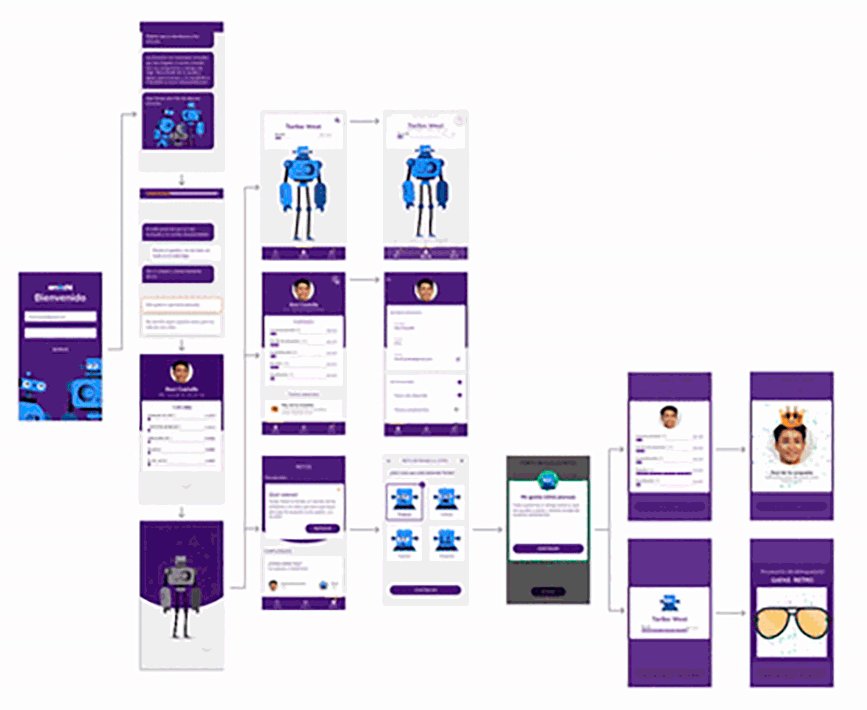
4. App designs
Designing with two different type of users in mind
As there are two very differentiated users, the app has been designed adhoc to ensure the best experience for each of them. There are two very different flows, both have 3 main sections that users can navigate through bottom tabs.
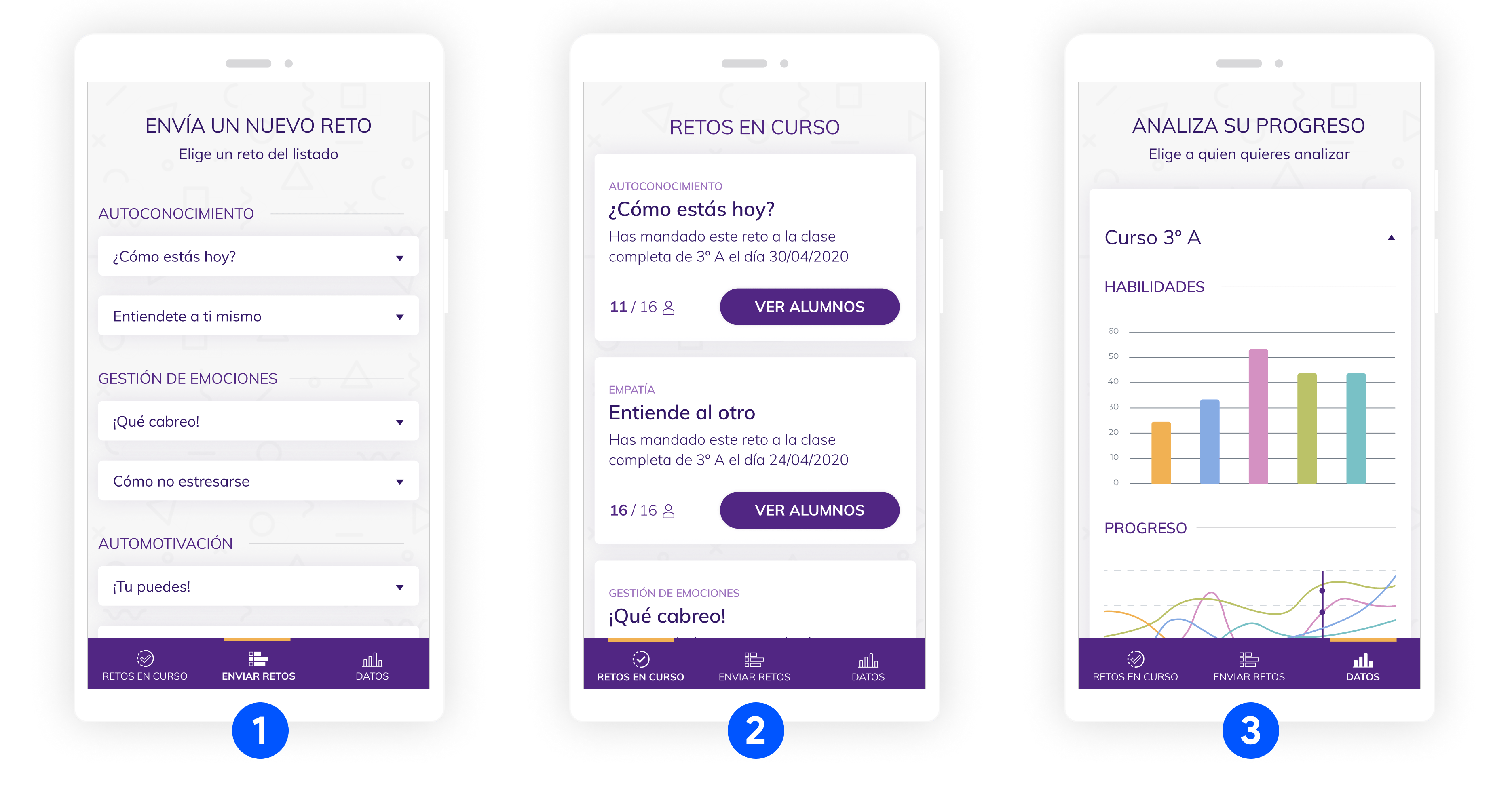
Teacher's flow

- This section is where the teacher picks from a list the challenges that he sends to the students.
- Here he can keep track of the ones he has sent and see who has already done it and who didn't.
- This section gathers data that allows him to monitor the evolution of his students.
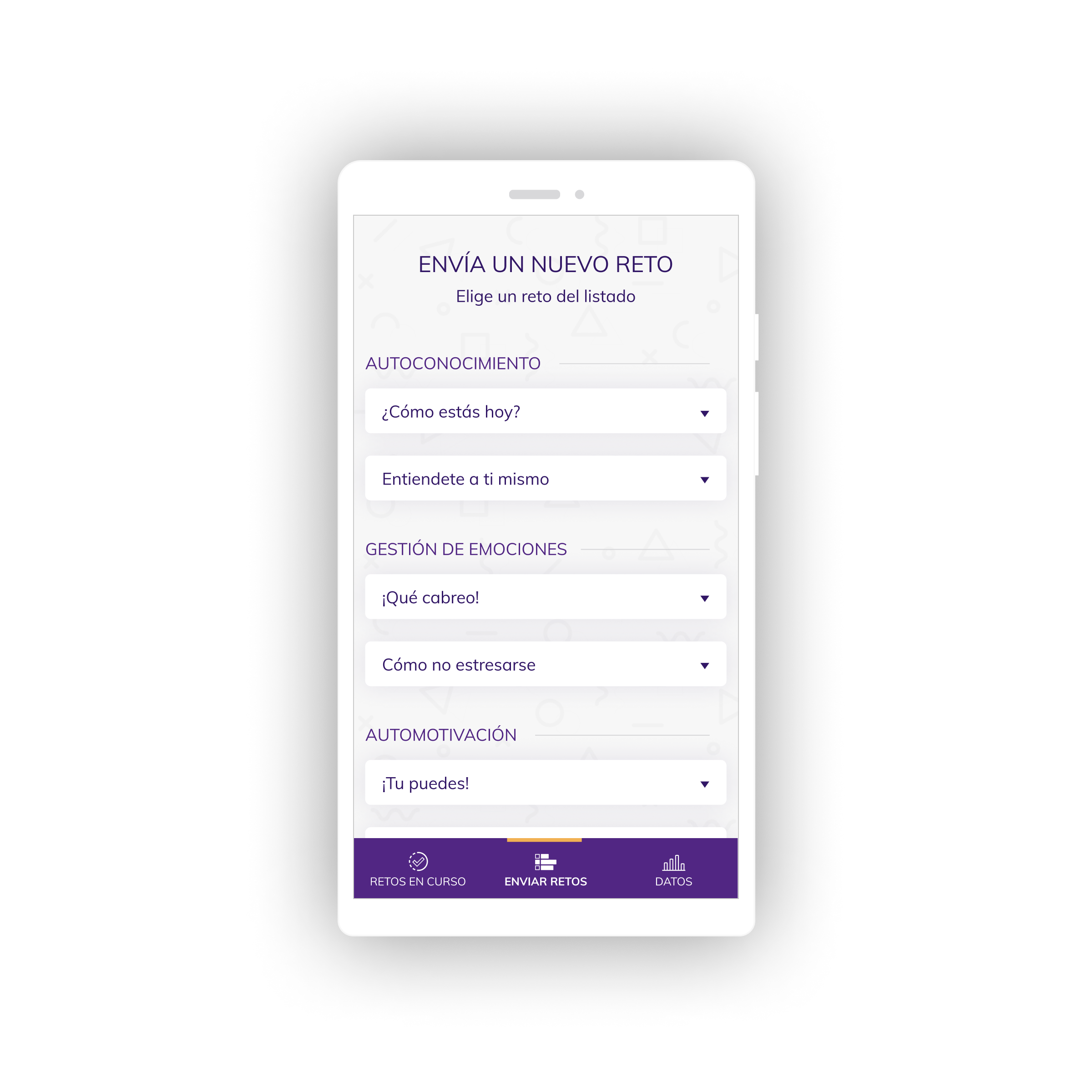
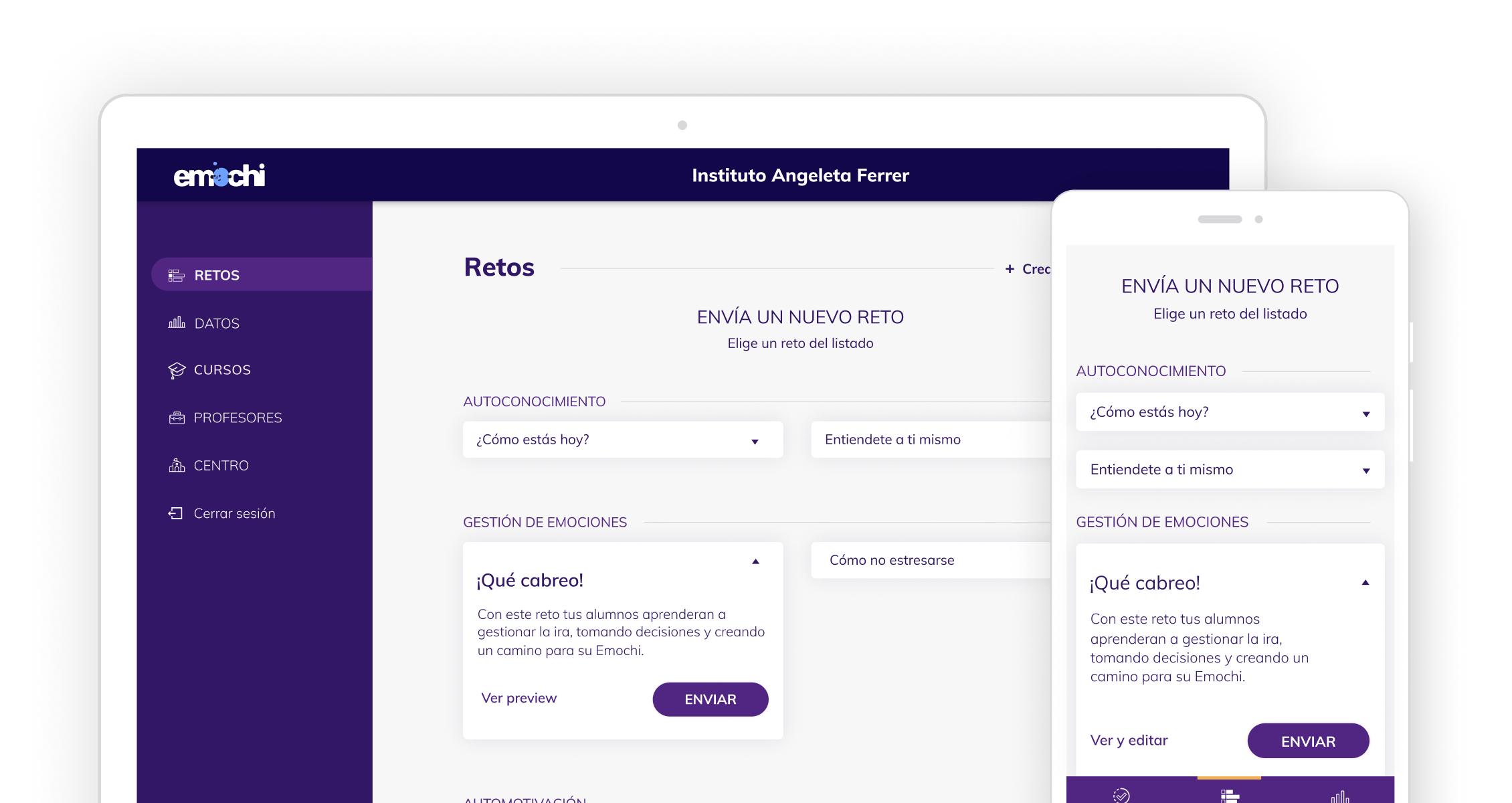
Send challenge
The first screen the teacher finds is a list of challenges he can send his students. The challenges are sorted by the main emotional intelligence component they work.

He can edit them to adjust the story to match the students needs. This edition is limited as teachers may not have the emotional intelligence knowledge required.After he chose the challenge and edited it, he can select to which students send it.
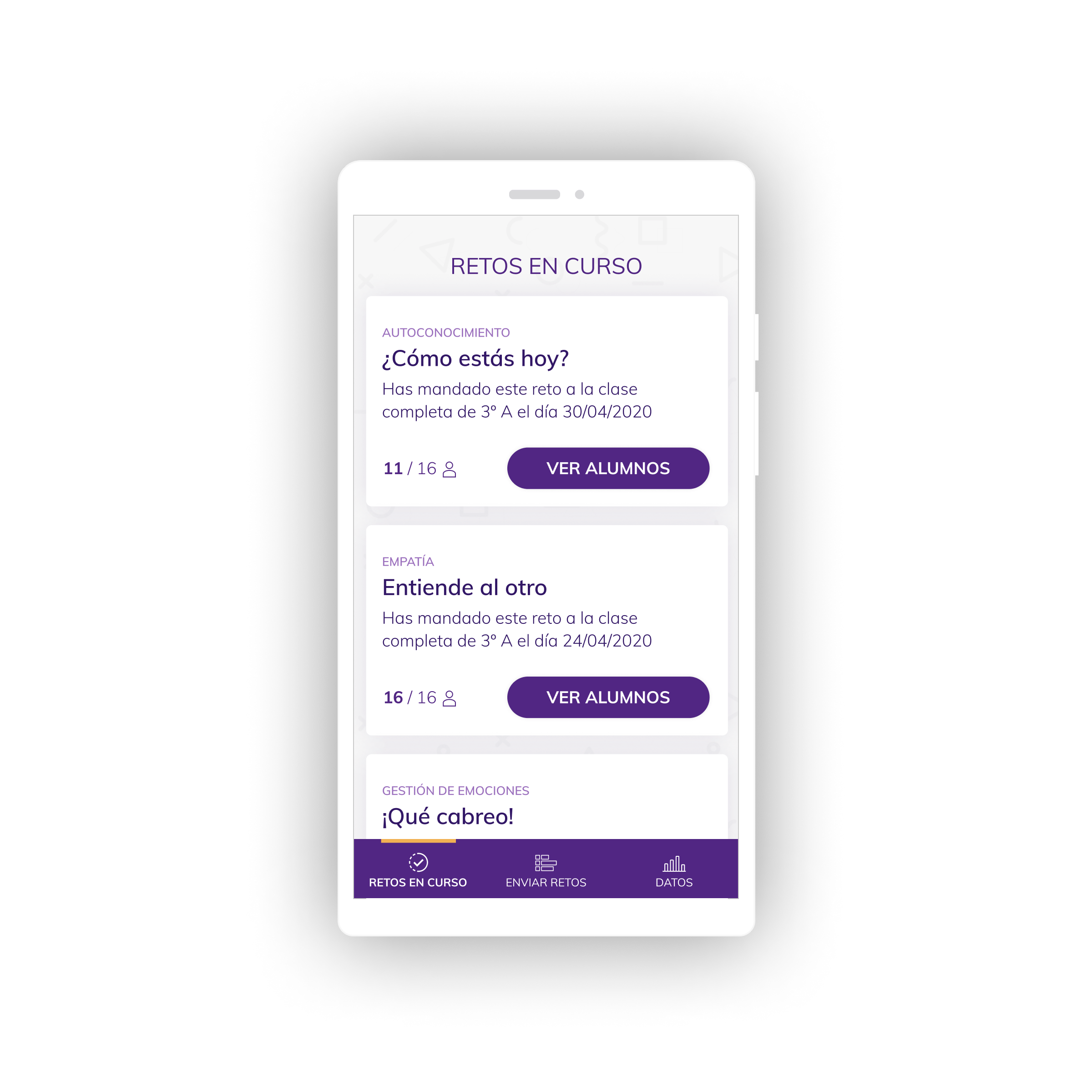
Keep track of sent challenges
He can check what challenges he has sent, which emotional intelligence components have been worked and which students have solved them.

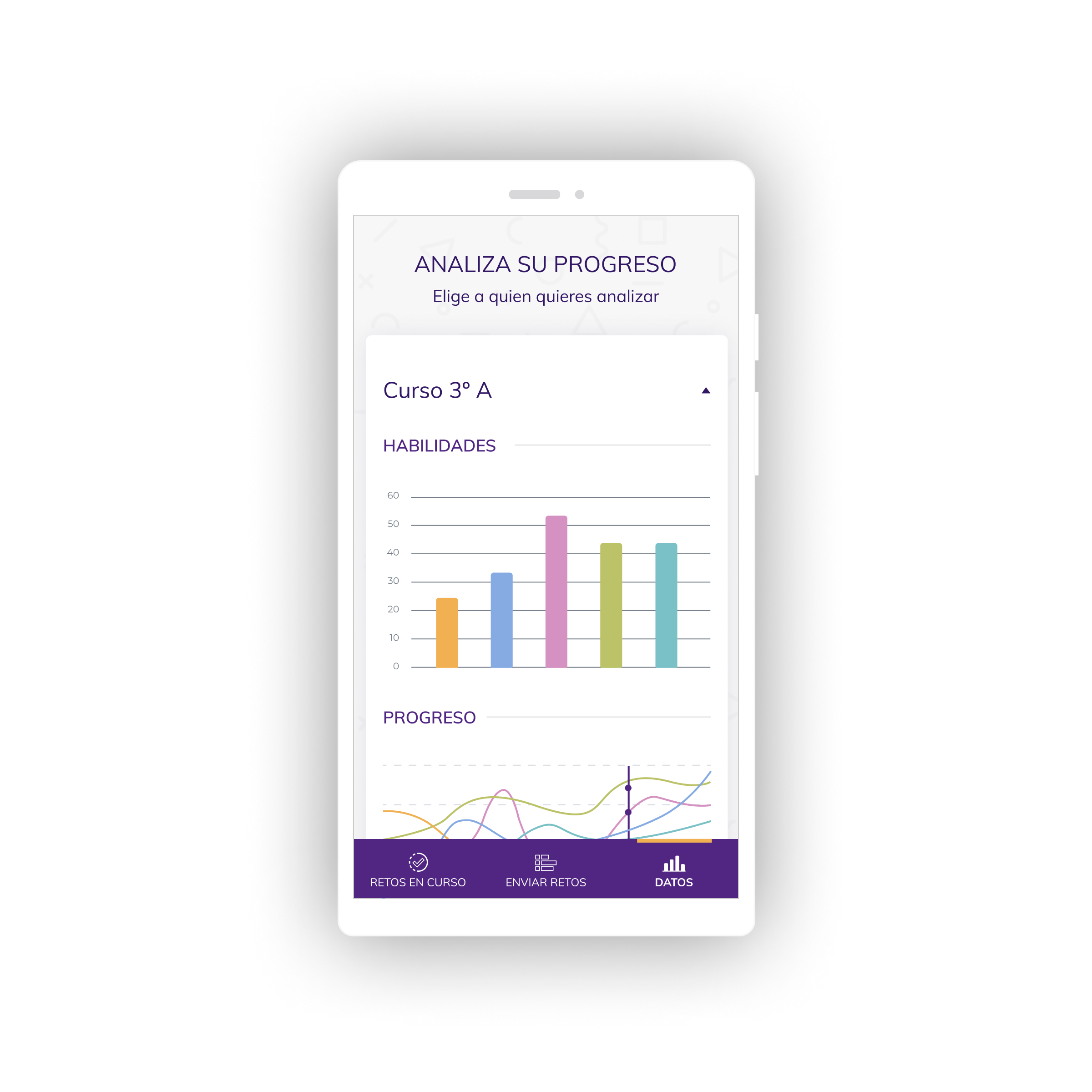
Monitor student progress
The teacher can access to detailed information about the class and each student's progress. He gets detailed information of their skills evolution and their weak spots, so he can figure out what aspects he needs to reinforce for each student.

The teacher's flow is also available as a web app, as they tend to use the computer more and it makes the administration tasks easier.

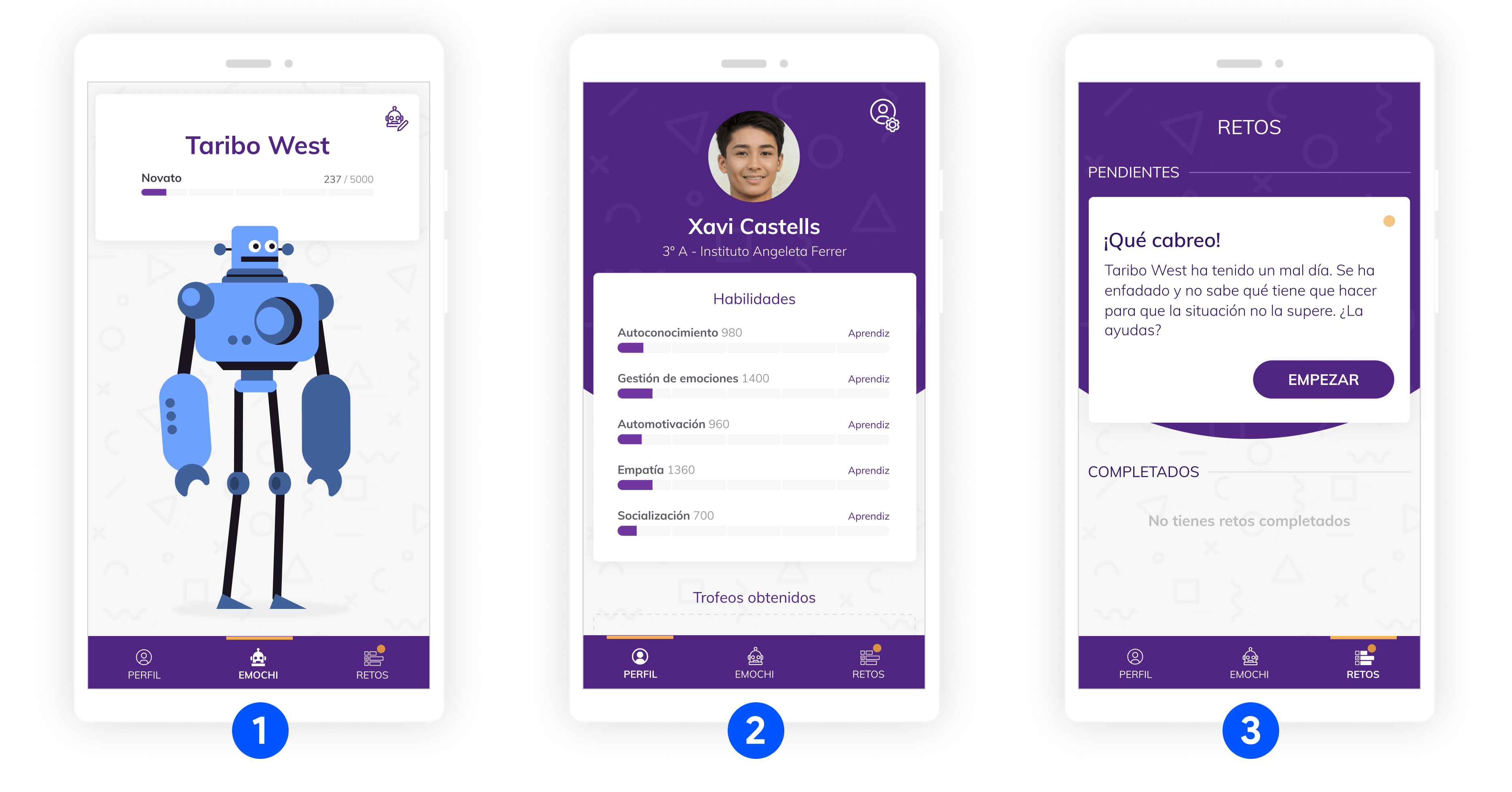
Student's flow

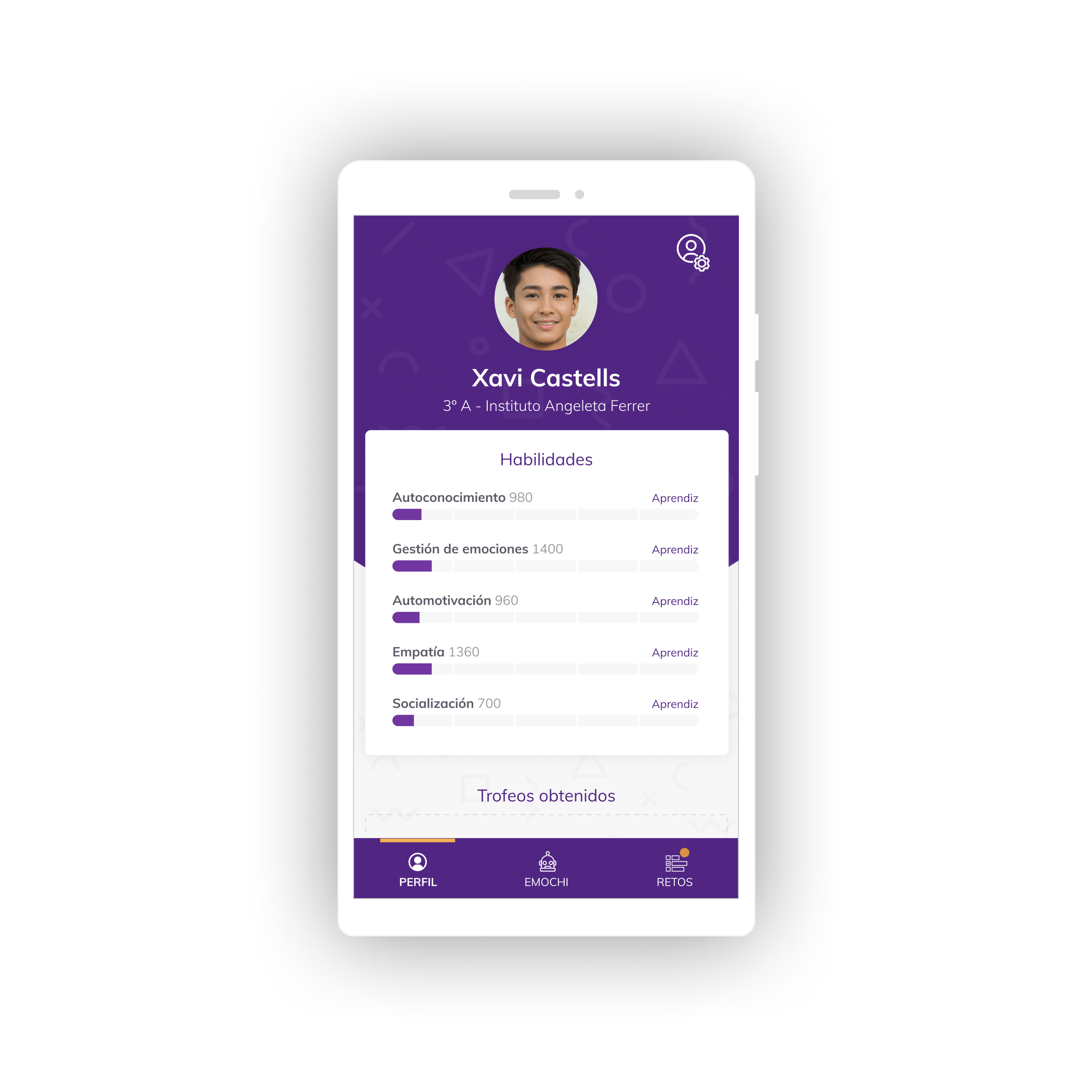
- This is where the student sees his Emochi's level and can access it's customization.
- This is the student's profile, where he can find his skills and the trophies he earned.
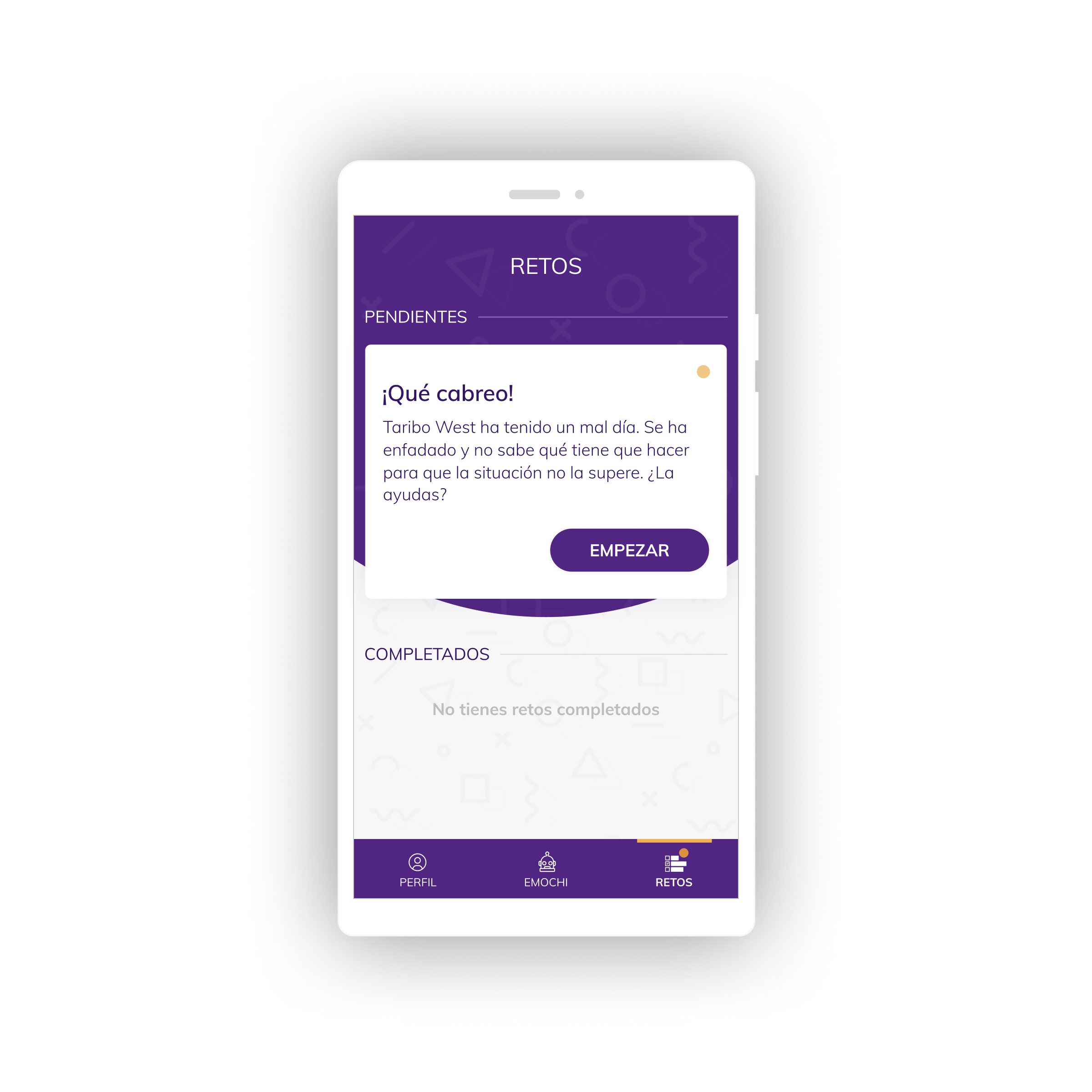
- And this is where he can see the available challenges to solve and a list of solved challenges.
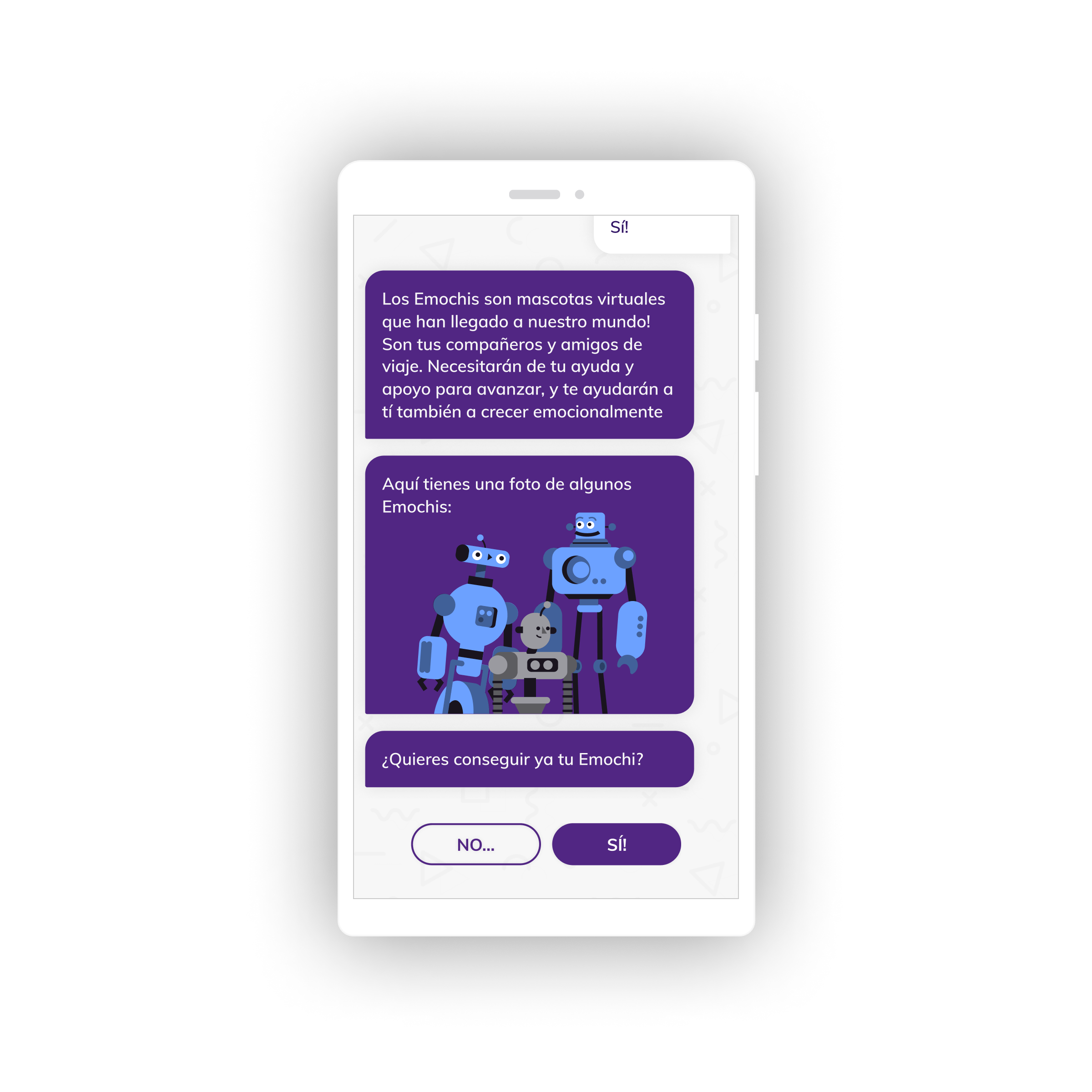
Onboarding
The student is welcomed by an onboarding where he is dynamically introduced to the Emochi app and it's world. Immediately after that, the student is invited to take a short emotional intelligence test so the app can establish his base skills and give him a tailored Emochi.

Based on his strengths and weaknesses, he receives the Emochi that best suits his personality so it can be the best possible companion in his emotional growth. The last step of the onboarding is naming the Emochi and picking his color. Now, the student and his Emochi are ready to start the adventure!
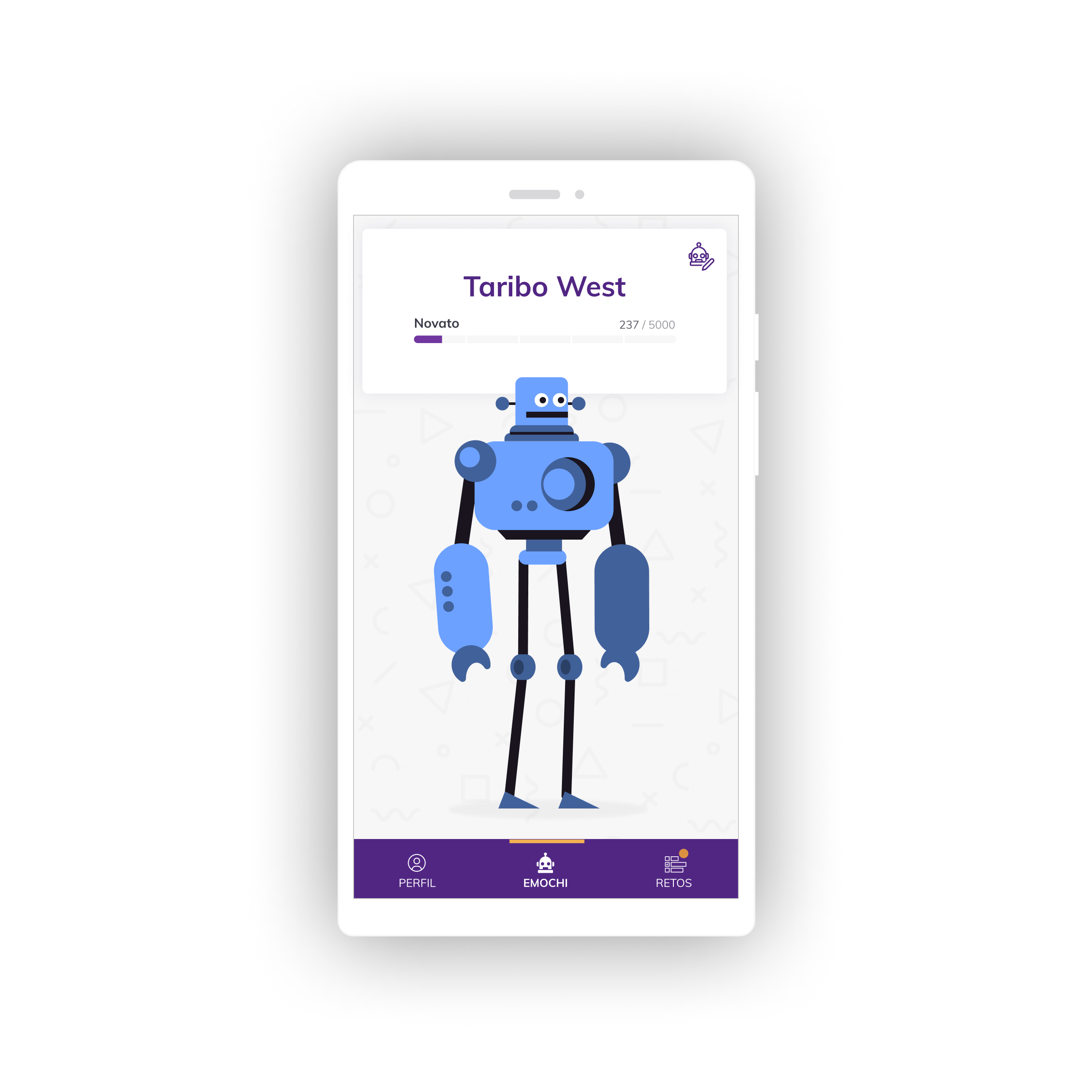
Emochi's section
Here he finds his Emochi and it's level.

From the top right corner, he can access the customization panel to edit the Emochi's appearence.
Student's profile
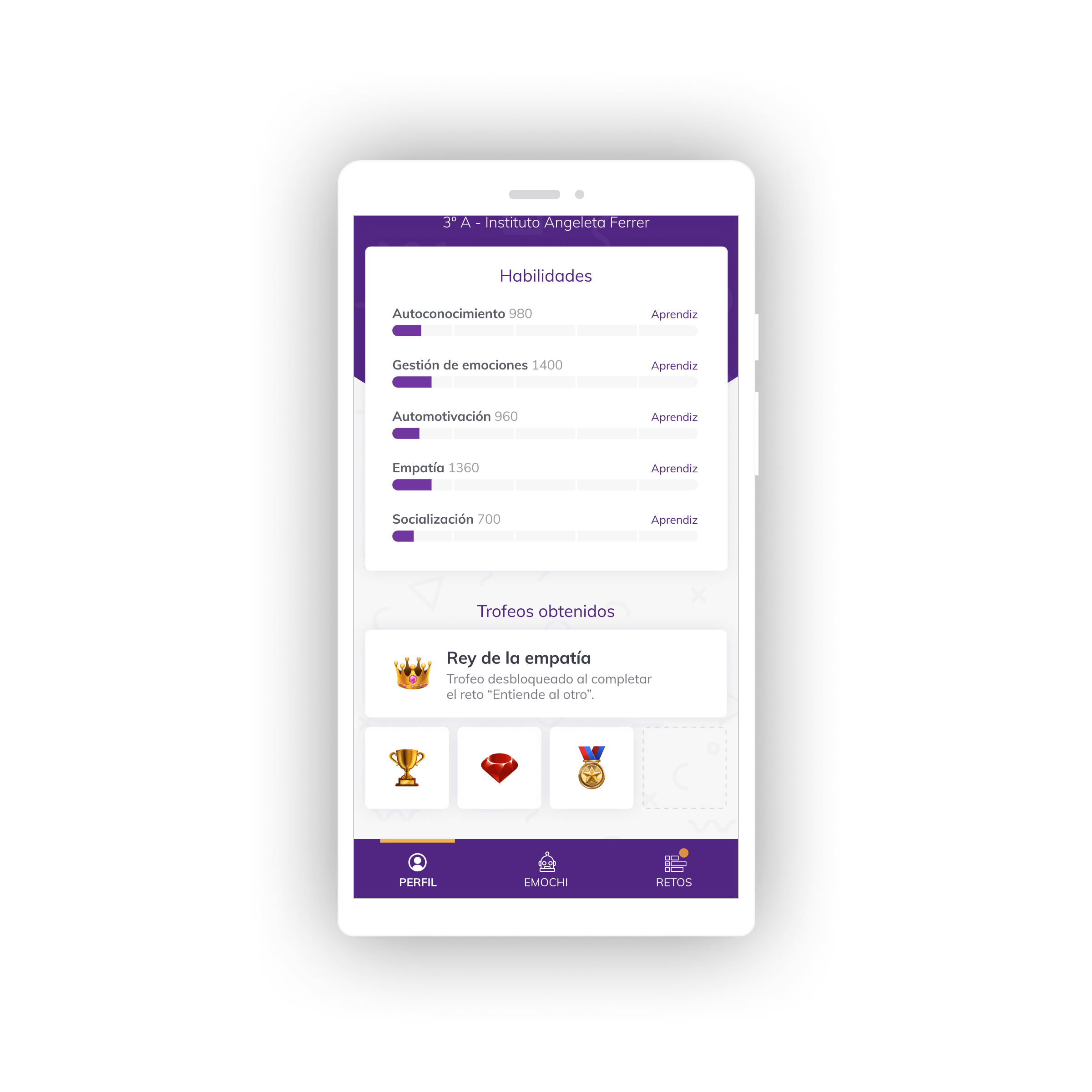
In this section the student can check his skills stats and the trophies he’s earned by completing the challenges. He can see his improvement in a very visual way so he feels motivated to continue working in his growth and development.

Here we can see 4 earned trophies. The student can shoose which one to highlight, in this case is the Empathy King trophy.

Challenge section
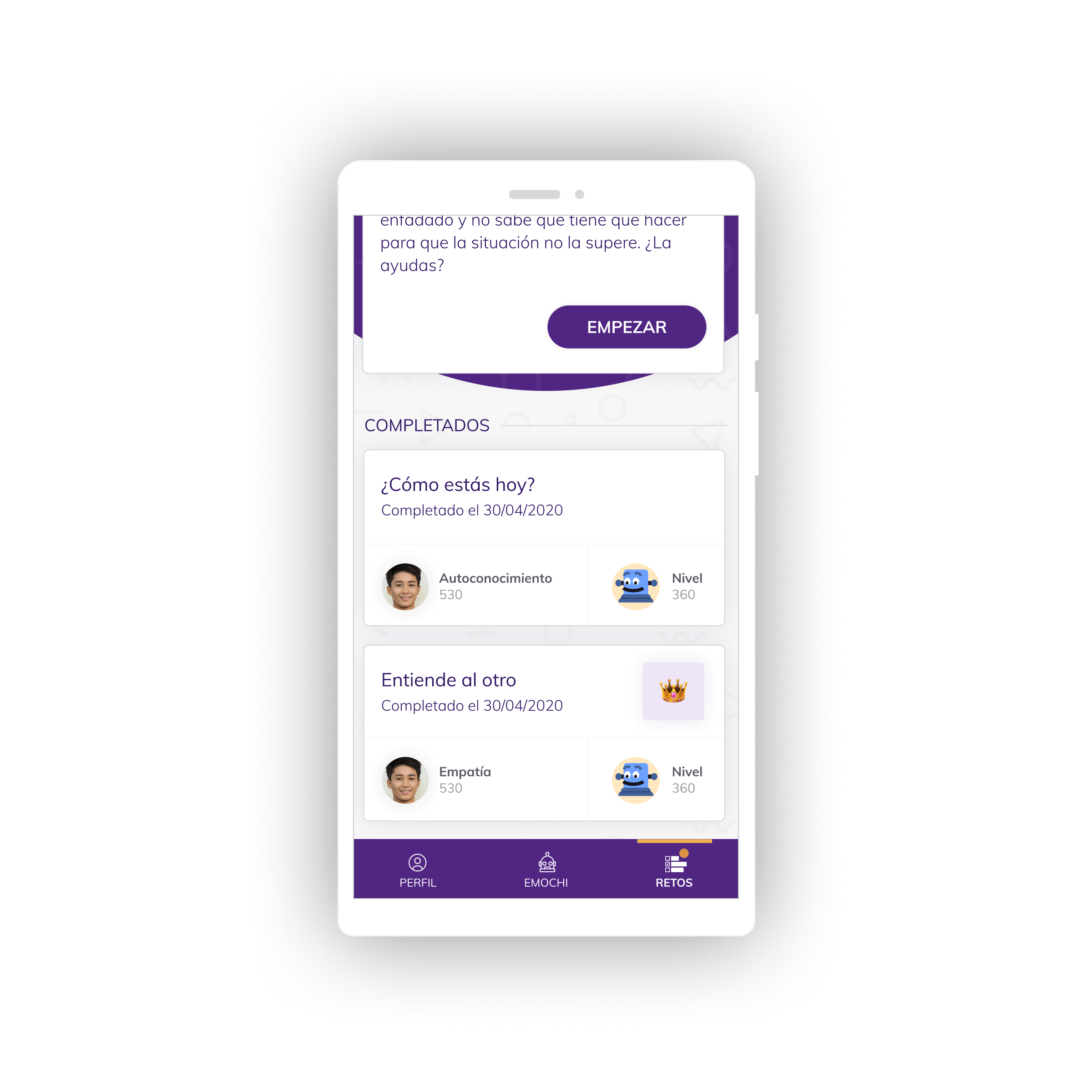
Here he can check if there are available challenges to solve and he can view a list of the completed ones.

The completed challenges show the skill worked, the amount of points he and his Emochi earned and show if he won any trophy or complement for his Emochi.

Solving a challenge
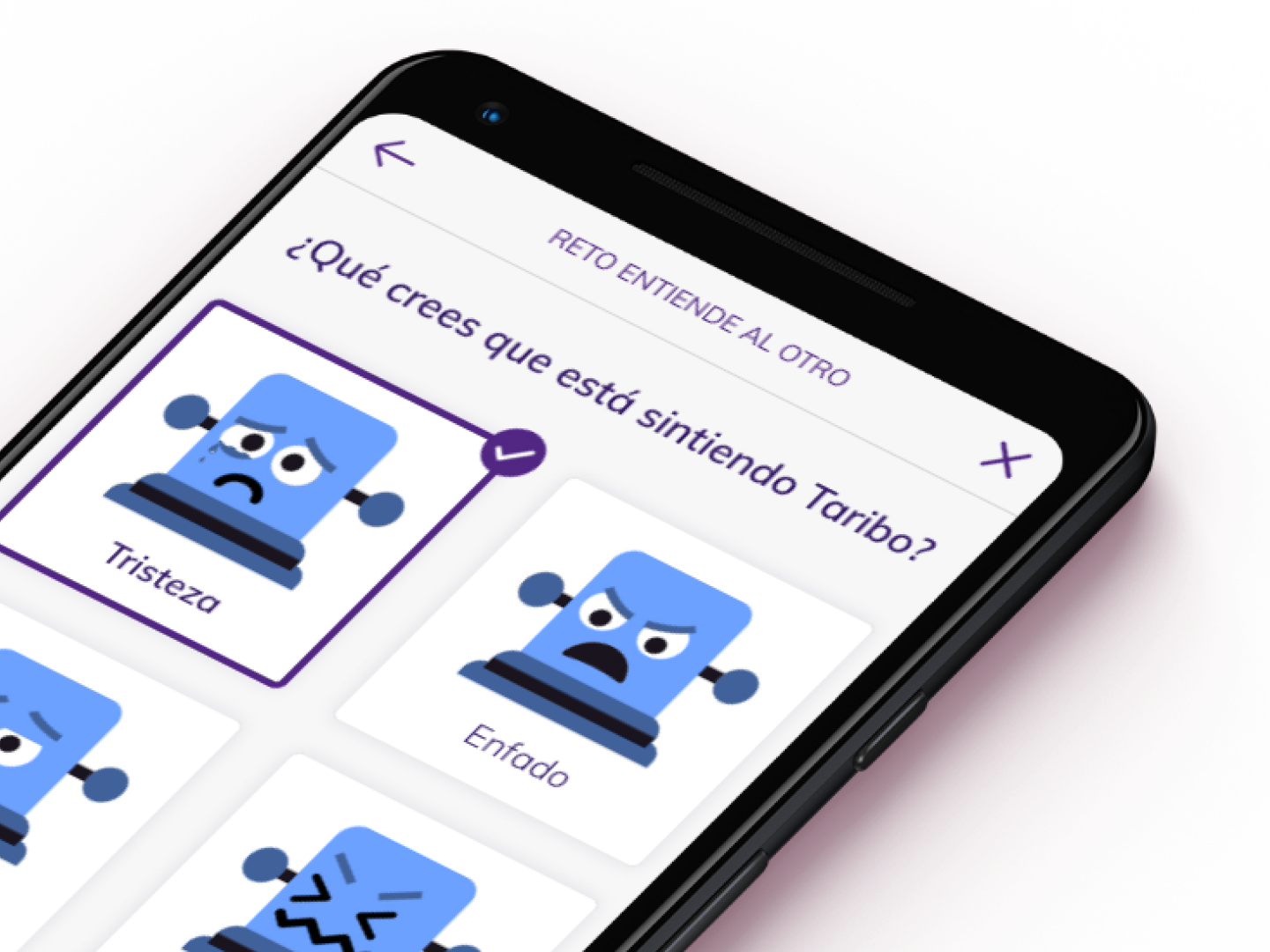
There are different types of challenges but all of them have the same goals: help the student to better understand himself or others by interacting with his Emochi. The challenges involve the student and his Emochi by creating stories, situations or questions to work the different emotional intelligence components.
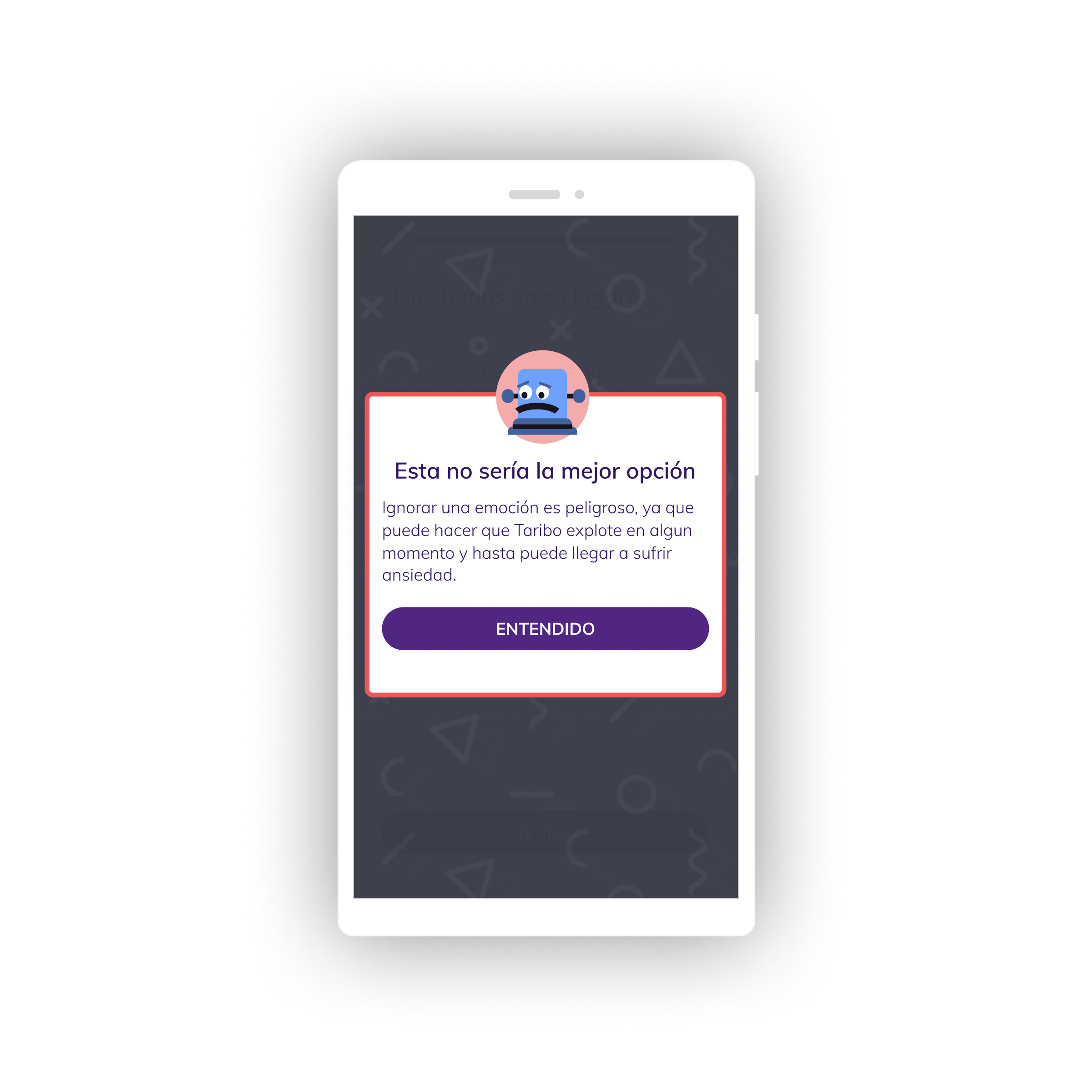
Once the challenge is solved, the student receives constructive feedback that helps him improve his development.

He will improve the stats of the component he worked, according to the answers given. Also, if he levels up, he will earn a trophy related to that new knowledge. These trophies want to recognise the student’s efforts and encourage him to continue working on his emotional development.
In addition, the Emochi also increases it's level, since it is the companion of the student. When the Emochi increases it's level, it unlocks add-ons and other customizations.
The student doesn't have a web app version, only a mobile app, mainly because teens today spend the whole day hooked on their smartphones. But also because we wanted to increase that feeling that your Emochi is your partner and supporter, and that you literally have it in your pocket whenever you need it.
5. Web designs
Designing all of Emochi's web ecosystem, from the landing to the web app
Landing page
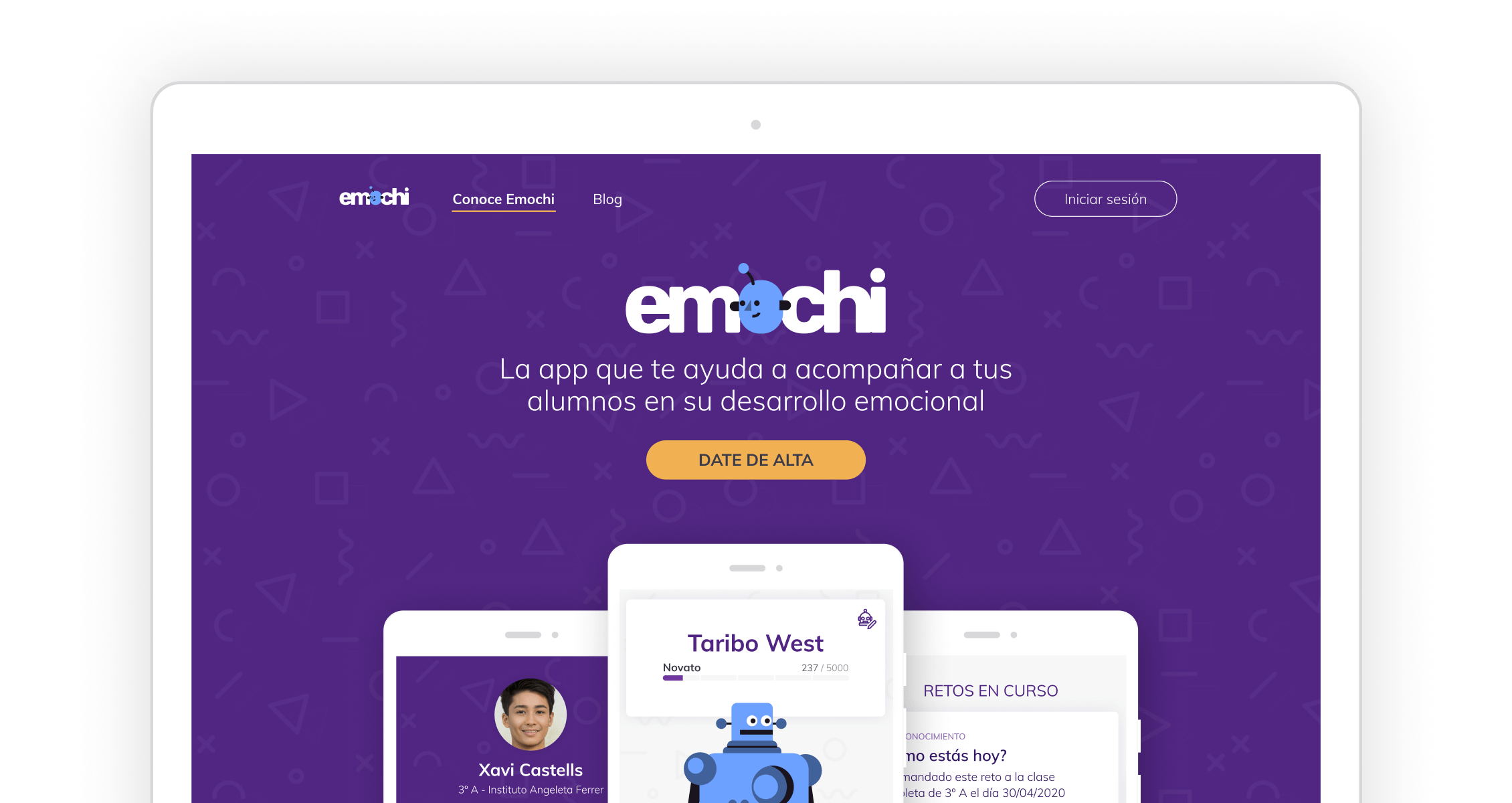
The landing page's main purpose is to communicate and advertise the advantages of Emochi and how it can be used to improve the teacher's work and the student's growth. It also has many CTA to get leads and/or to get registrations.

Hero

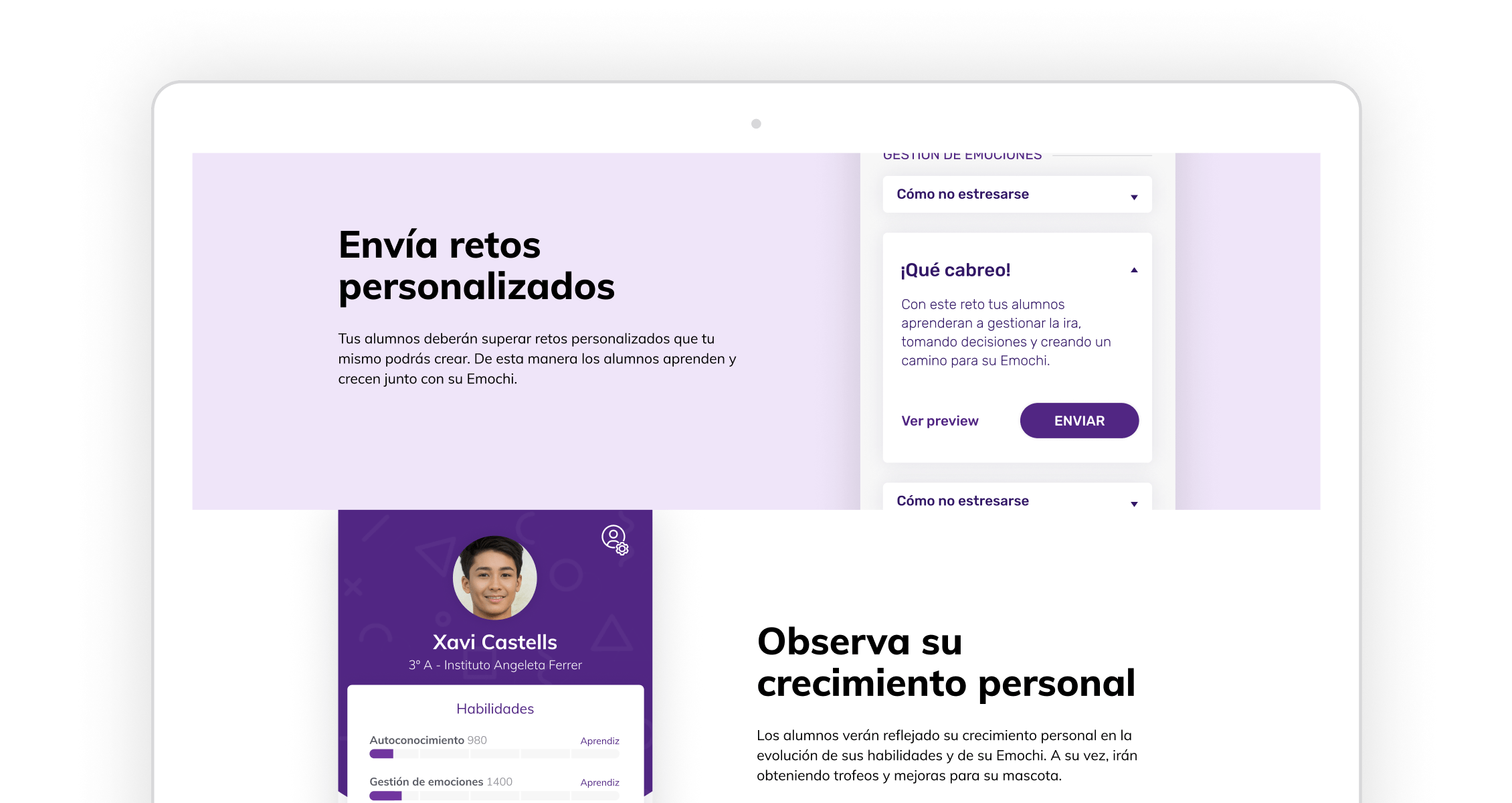
Features section

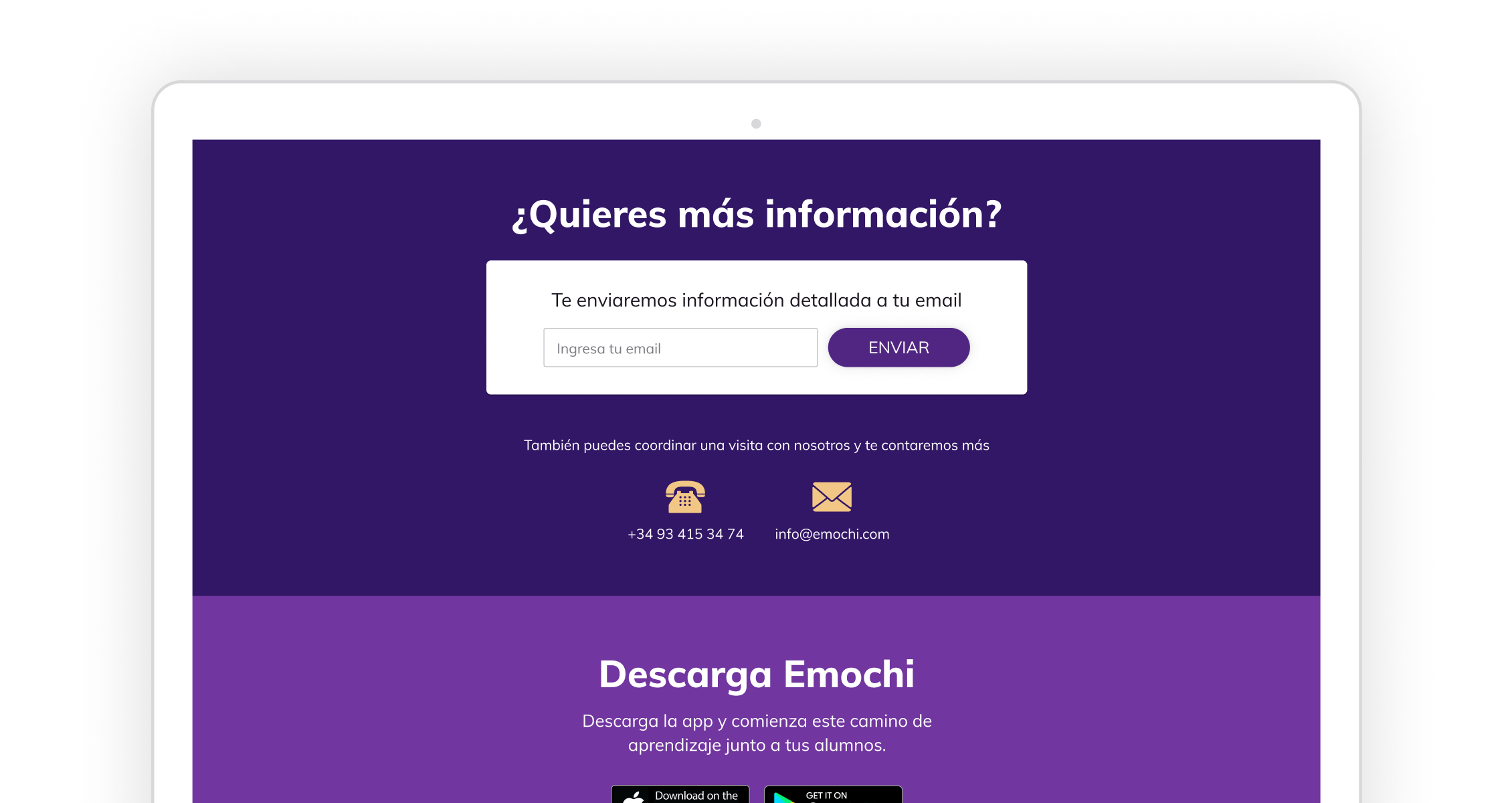
Call to action

Footer
Registration
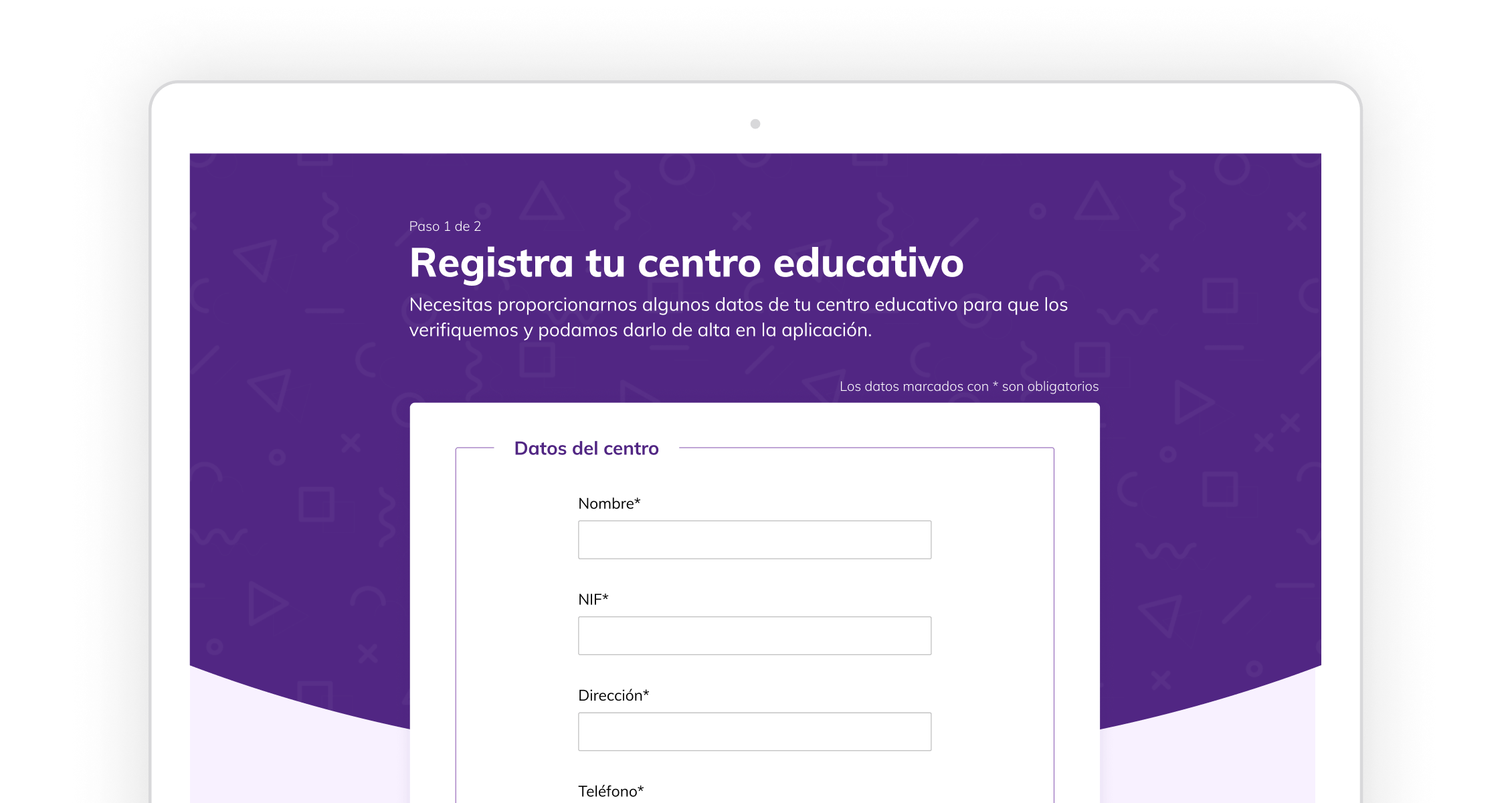
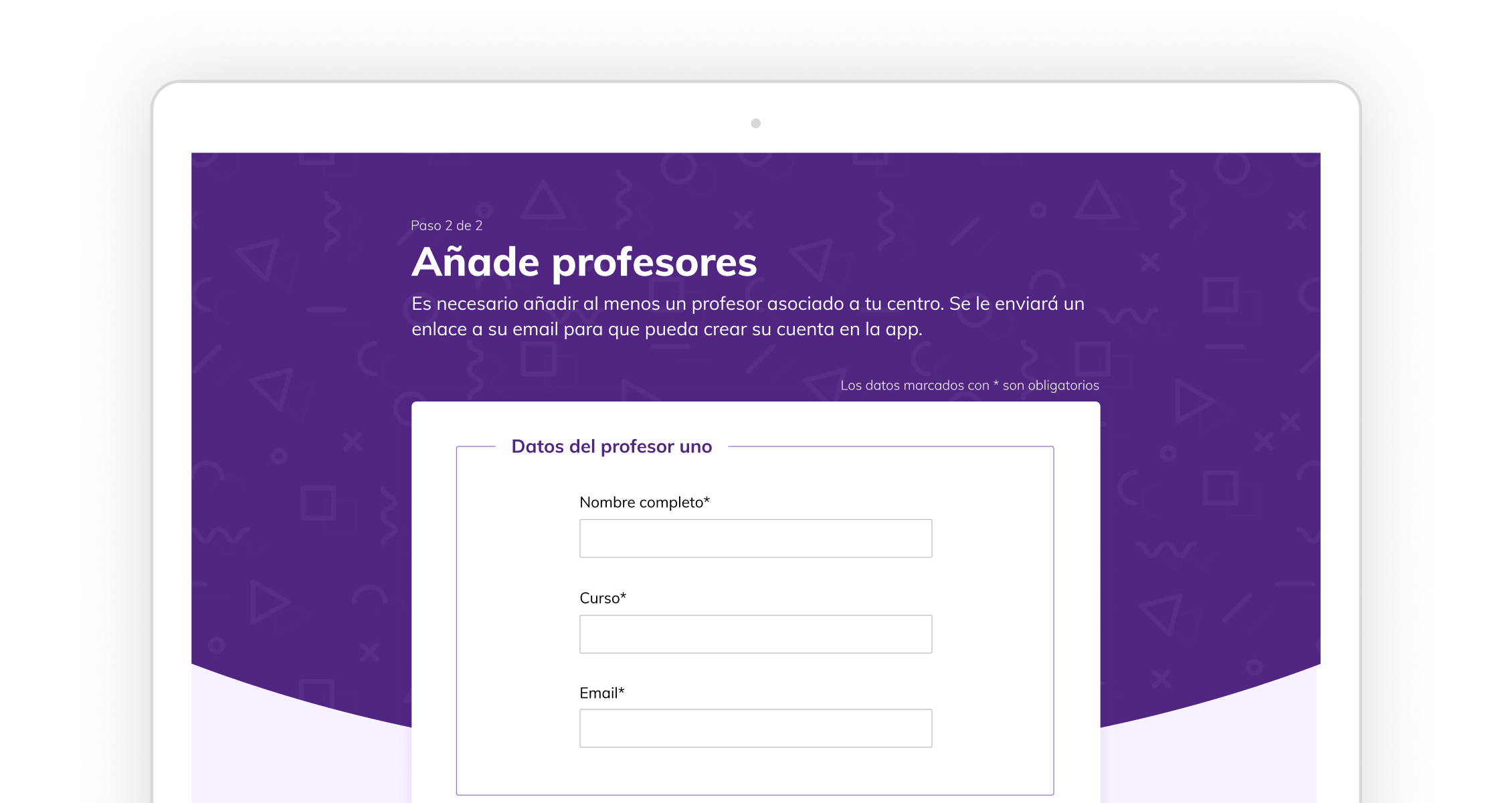
Through the landing page you get access to the registration flow. It's a simple 2 step process where you fill some info about the institute and then you add the teachers that are going to use the app. The rest is donde by the teachers in the webapp.

First step: registering the institute

Second step: adding teachers
Web app
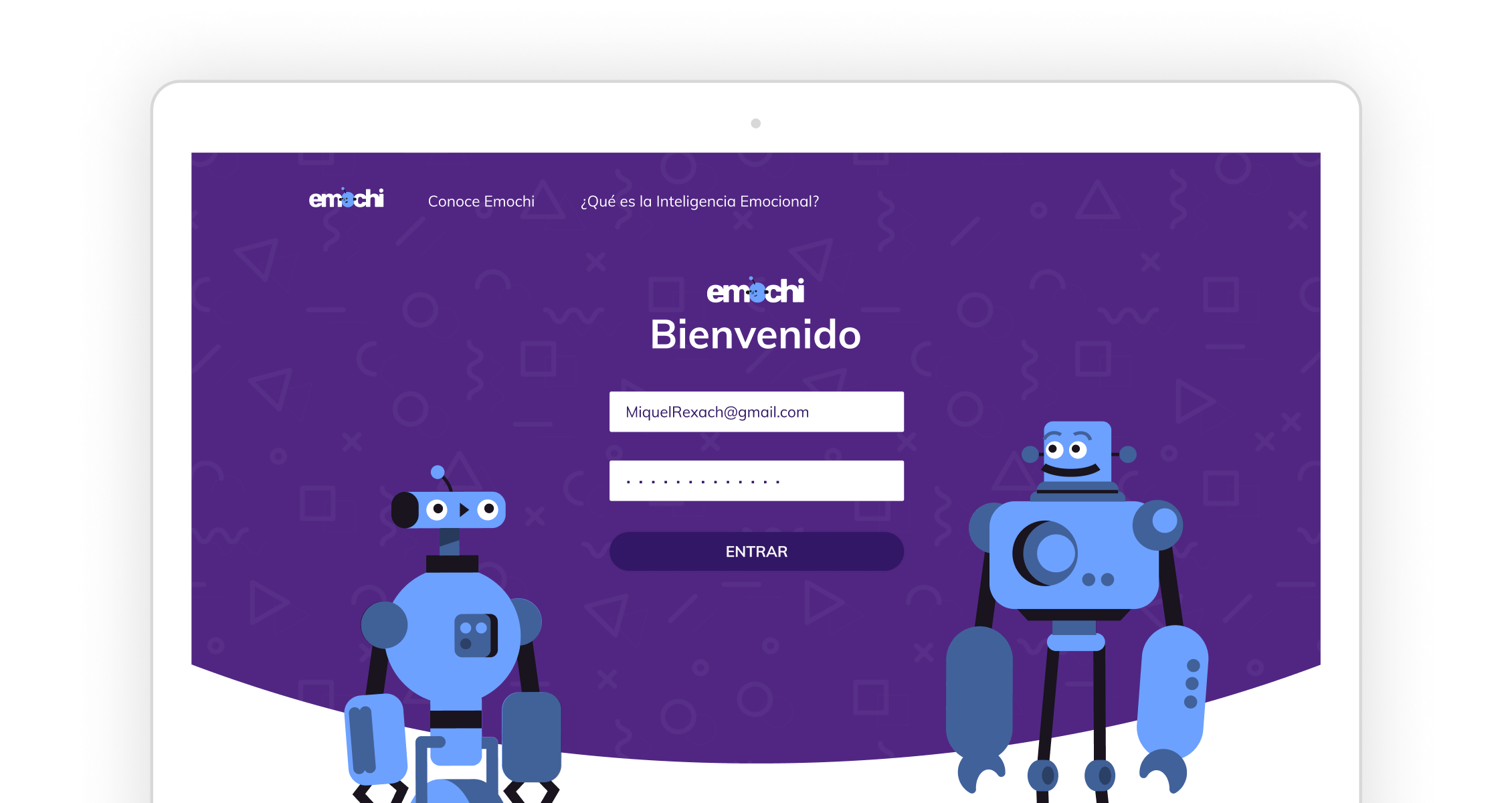
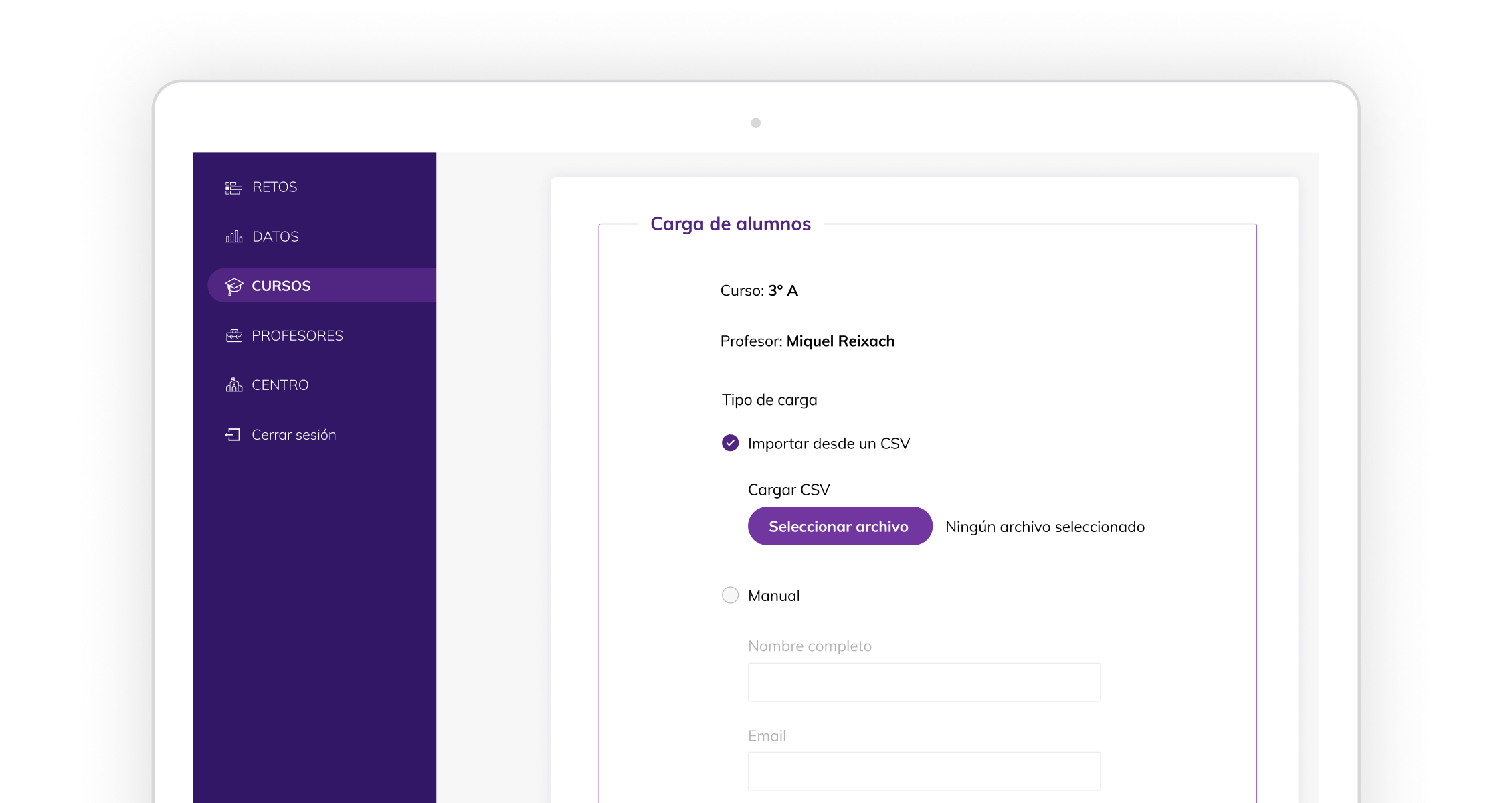
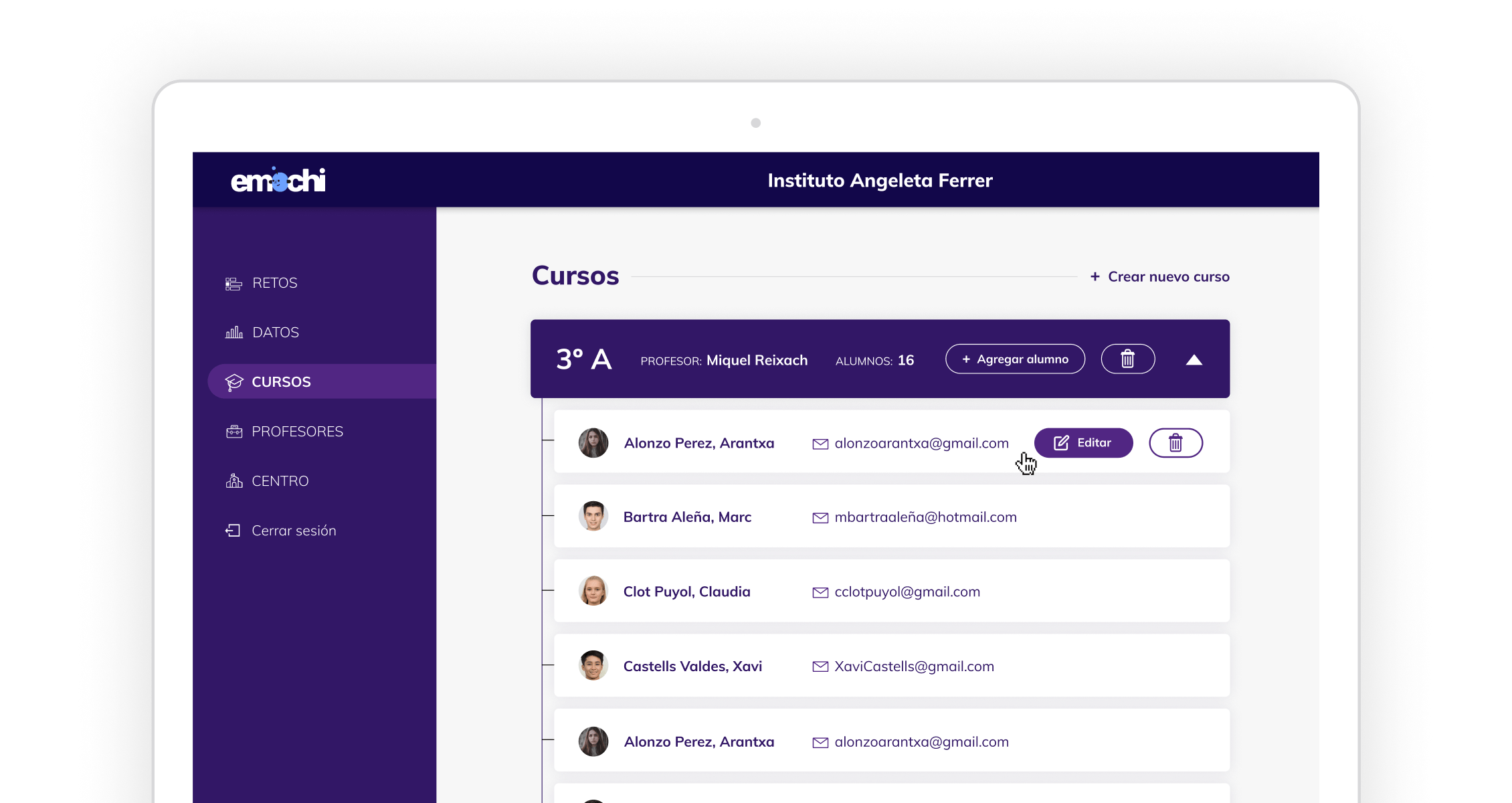
Once the institute is registered and the teachers signed up, it's time to create the classes. All this is done in the webapp by the teachers, after they login in the webapp, also accesible through the landing page. They can upload a file or they can add students manually.

The login of the web platform

Uploading students

Class view
Inbound Marketing
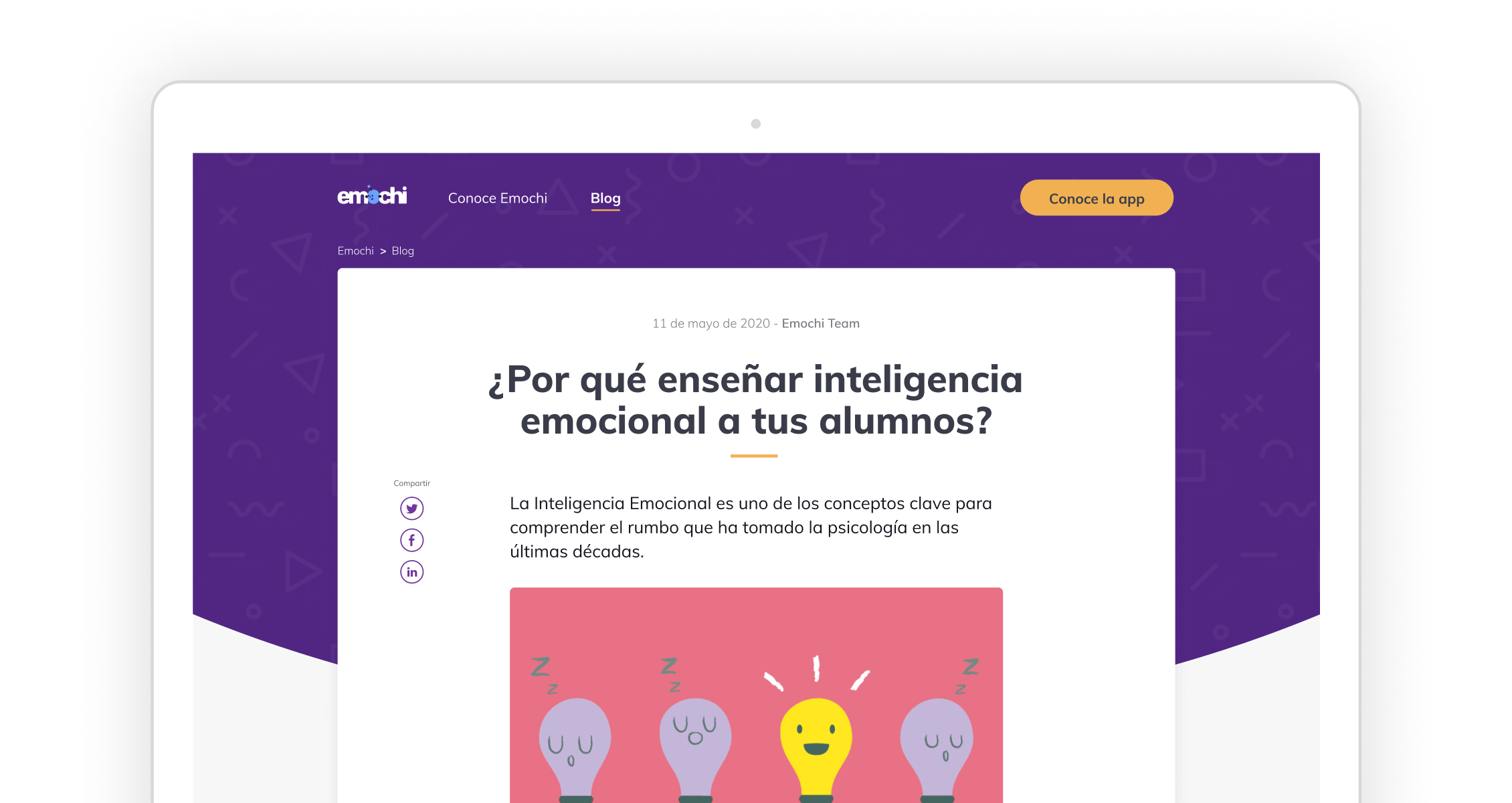
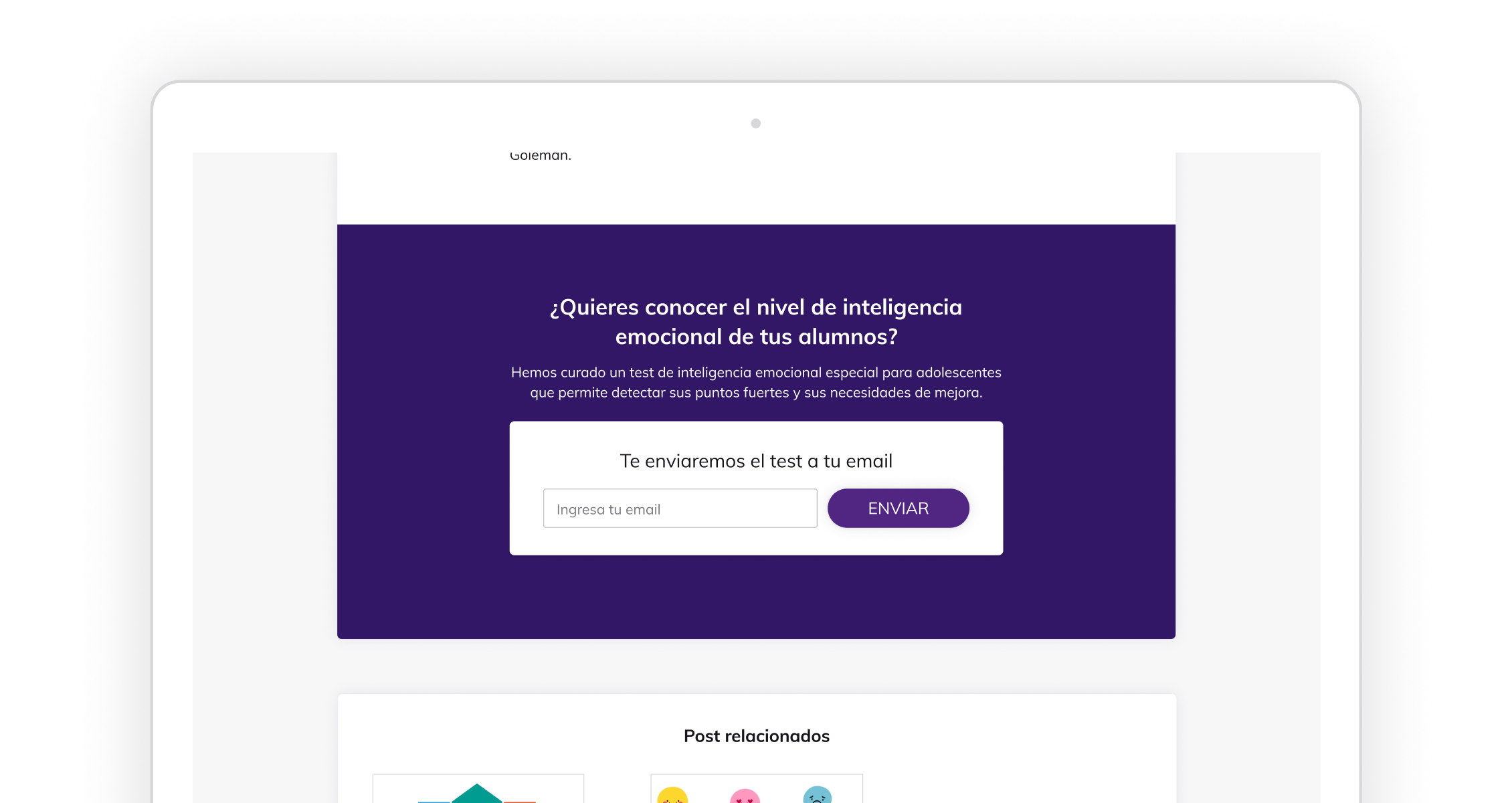
We also created a blog, where we offer emotional intelligence posts and downloadables, such as emotional intelligence tests, to get leads and advertise the Emochi app.

An example of a blog post

The call to action inside the post
Responsive
Of course every one of these sites it's responsive, as it could not be otherwise.

6. Work methodology
An iterative and incremental development approach
We followed an incremental iterative process, in which we gave value and delivered a functional product in each release. We started with the minimum functionalities needed to use the app and added and improved functionalities in each release.

The evolution of the app's functionalities
Tests, tests and more tests
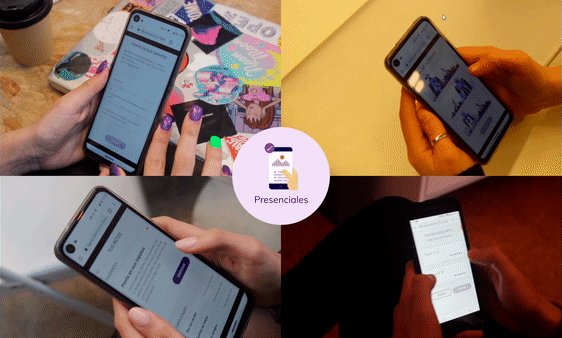
We did user tests during the whole process, more than 12hs of tests to 20 users. We tested face to face and, because COVID happened, we also did many remote tests. All this testing allowed us to improve texts, labels, affordances, icons, flows and entire functionalities.

Some of the tests we did before COVID

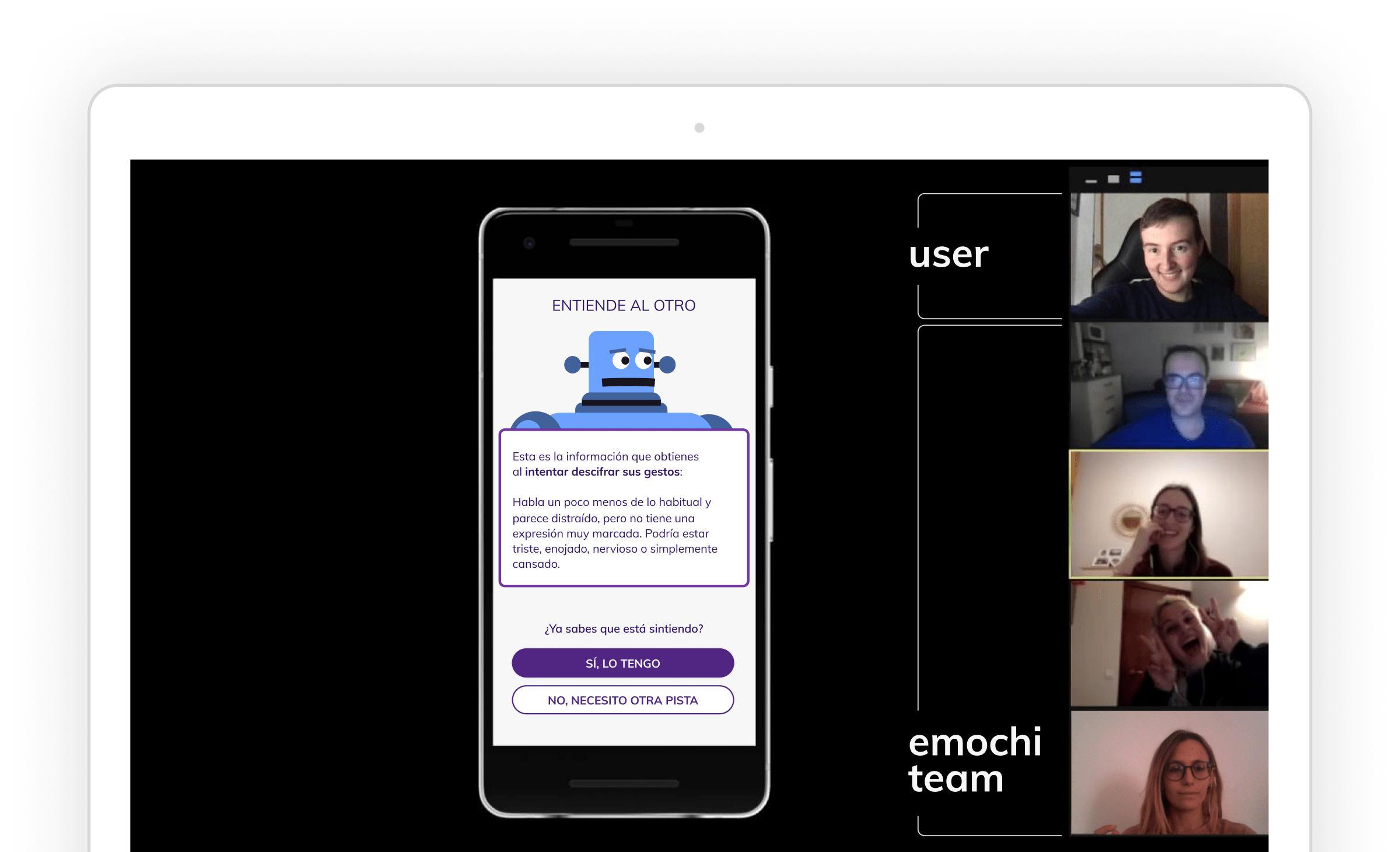
The Emochi team (us) conducting a remote user test

Emochi's logo designed by me